I want to place an image button inside of EditText, but I don't have Idea please tell me how to do so as shown in the figure . Thanks

I want to place an image button inside of EditText, but I don't have Idea please tell me how to do so as shown in the figure . Thanks

If You dont want click on that Image, Then you can use drawableRight property for EditText..
android:drawableRight="@drawable/icon"
If you want click then use below code.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter search key" />
<ImageButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/search"
android:layout_centerVertical="true"
android:layout_margin="5dp"
android:text="Button"/>
</RelativeLayout>
If you want such layout and also image as clickable then you can do something like this
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true" >
</EditText>
<ImageView
android:id="@+id/imageView1"
android:padding="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/editText1"
android:layout_alignBottom="@+id/editText1"
android:layout_alignRight="@+id/editText1"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
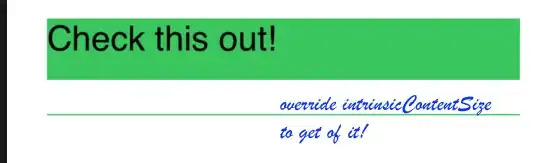
Output:

In Material, there is that underline under EditText. In most applications the icons appear inside that underlining.
For that purpose, just use padding
android:paddingEnd = "@dimen/my_button_size"
Don't forget paddingRight for sub 4.2 versions.
<RelativeLayout ....>
...
<EditText
...
android:id="@+id/my_text_edit"
android:textAlignment = "viewStart"
android:paddingEnd = "@dimen/my_button_size"
android:paddingRight = "@dimen/my_button_size"
.../>
<ImageButton
....
android:layout_width="@dimen/my_button_size"
android:layout_height="@dimen/my_button_size"
android:layout_alignEnd="@id/my_text_edit"
android:layout_alignRight="@id/my_text_edit"/>
...
</RelativeLayout>
It will limit the text to the image and the image will not overlap the text, however long the text may be.
My solution will fit all screen sizes without the editText going "behind" the imageButton. This also uses android resources, so you do not need to provide your own icon or string resource. Copy and paste this snippet wherever you would like a search bar:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:layout_margin="8dp"
android:id="@+id/etSearch"
android:hint="@android:string/search_go"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/ivSearch"
android:background="@color/transparent_black"
android:padding="2dp"
android:layout_width="wrap_content"
android:layout_margin="8dp"
android:src="@android:drawable/ic_menu_search"
android:layout_height="wrap_content"
tools:ignore="contentDescription" />
</LinearLayout>
Restult:

you can Use the Below Code :
android:drawableRight="@android:drawable/ic_menu_search"
How about placing it in a RelativeLayout like this ?:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- EditText for Search -->
<EditText android:id="@+id/inputSearch"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="Search whatever..."
android:textSize="14dp"
android:textStyle="italic"
android:drawableLeft="@drawable/magnifyingglass"
android:inputType="textVisiblePassword"
android:theme="@style/EditTextColorCustom"/>
<Button
android:id="@+id/btn_clear"
android:layout_width="14dp"
android:layout_height="14dp"
android:layout_marginTop="10dp"
android:layout_alignRight="@+id/inputSearch"
android:layout_marginRight="5dp"
android:background="@drawable/xbutton"
android:visibility="gone"/>
</RelativeLayout>
Also this way you´ll be able to handle the visibility of the Button (GONE / VISIBLE) in code.
Hope it helps.
Place your EditText inside a linear layout (horizontal) and add a Image Button next to it (0 padding). Setting the background color of EditText and ImageButton will blend in.
This is pretty simple I feel. Use relative layout as your parent layout. Place the editText to left and ImageButton to the right using either,
In the accepted answer the ripple effect doesn't work, it stays behind the button in the back.
This example has 2 buttons in the textbox. The ripple effect works because the parent layout has
android:background="@android:color/transparent"
To make sure the ripple works and doesn't stay on the back, set the imagebutton's parent background to transparent.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:focusableInTouchMode="true"
android:layout_margin="4dp">
<EditText
android:id="@+id/editText"
style="@android:style/TextAppearance.Medium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginTop="2dp"
android:layout_marginRight="2dp"
android:background="@drawable/shape_textbox"
android:hint="text"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="text" />
<ImageButton
android:id="@+id/btn1"
android:layout_width="44dp"
android:layout_height="44dp"
android:layout_centerVertical="true"
android:layout_margin="5dp"
android:layout_toStartOf="@+id/btn2"
android:background="?android:selectableItemBackgroundBorderless"
android:src="@drawable/ic_btn1" />
<ImageButton
android:id="@+id/btn2"
android:layout_width="44dp"
android:layout_height="44dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_margin="5dp"
android:background="?android:selectableItemBackgroundBorderless"
android:contentDescription="@string/clear"
android:src="@drawable/ic_btn2" />
</RelativeLayout>
Or you can also wrap your button in a frame layout:
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
>
<ImageButton ... />
</FrameLayout>
I don't know why you want to place ImageButton to achieve, which can be done with simple property of EditText
android:drawableRight="your drawable"
Can't it be work for you?
Use the android:drawableLeft property on the EditText.
<EditText
...
android:drawableLeft="@drawable/my_icon" />