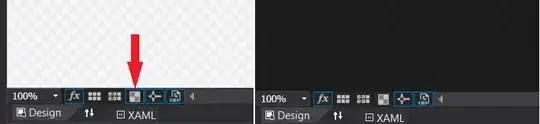
I just try to view the result after XAML code in Designer. However, it's hard to recognize the black letters when I use a dark theme in vs2012.
My question is how to change designer background to white color without modifying the dark theme. Seems to change several options in tools?
Thanks
Please skim over all the answers. All have different approaches and it may be that the later ones will suit your needs better.