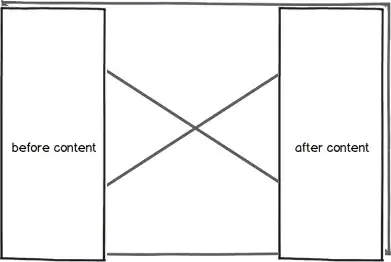
I'm trying to achieve something similar to this picture:

I have an image (as part of a slideshow) wrapped in a div, and with :before and :after pseudo-elements, I display two controls to move onto the next (>>) or previous (<<) images of the slideshow.
So far, I have this:
div {
position: relative;
}
div:before {
display:block;
height: 100%;
content: "stuff";
position:absolute;
top: 0; left: 0;
text-align: center;
}
I can't, however, center the content of the pseudo-elements, the text appears like this:

Is this possible to achieve? If not, what would be the most semantic workaround? I do not want to center the element itself, only its content. I'd prefer to have the element stretched to 100% height.
Edit: http://jsfiddle.net/rdy4u/
Edit2: Also, the img is liquid/fluid, the height of the div/img are unknown, and the width is set to 800px and max-width to 80%.