Here is a simple layout:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/companyIcon"
android:layout_width="wrap_content"
android:layout_height="40dp" <!-- notice I've limited a height -->
android:scaleType="fitStart"
android:adjustViewBounds="true"
android:layout_alignParentLeft="true" />
<TextView
android:id="@+id/companyName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/companyIcon"
android:layout_marginLeft="3dp"
android:layout_centerVertical="true"
android:textStyle="bold"
android:textColor="#20526d" />
</RelativeLayout>
The height of an image I will set by setImageBitmap() is more that 40dp.
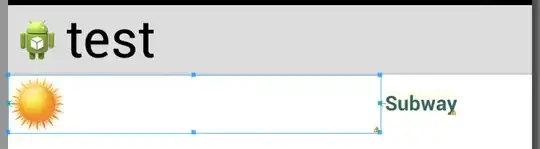
Using this layout I have an extra space between ImageView and TextView, where did it come from?

But after I wrap the ImageView with FrameLayout I don't have this unnecessary extra space:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:id="@+id/image_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/companyIcon"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:scaleType="fitStart"
android:adjustViewBounds="true"
android:layout_alignParentLeft="true" />
</FrameLayout>
<TextView
android:id="@+id/companyName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/image_container"
android:layout_marginLeft="3dp"
android:layout_centerVertical="true"
android:textStyle="bold"
android:textColor="#20526d" />
</RelativeLayout>
And the result:

Can you guys explain why shall I put ImageView into FrameLayout to have things as intended? Thank you very much.