I need to crop a UIImage, taken with the device camera, so that it fits inside another UIImage, which represents a frame (with rounded borders and so on). Check the image below:
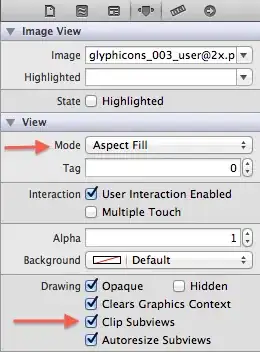
 Using Aspect Fill
Using Aspect Fill
 Using Aspect Fit
Using Aspect Fit
So, what I need is to remove the image excess that is out of the frame bounds.
I tried using UIBezierPath, CGImageRef and other methods that I Googled but I'm not finding a solution for this.