Can anyone tell me how can i use a variable for button text in jQuery UI dialog? I want to make a dynamic button name.
-
1great question, i always felt dumb the lack of this feature especially if you build a multi-language site.. – Francesco Oct 17 '10 at 21:02
13 Answers
This won't work because of the way jQuery handles the button name (can be with or without quotes)
This will work:
var button_name = 'Test';
var dialog_buttons = {};
dialog_buttons[button_name] = function(){ closeInstanceForm(Function); }
dialog_buttons['Cancel'] = function(){ $(this).dialog('close'); }
$('#instanceDialog').dialog({ buttons: dialog_buttons });
- 21,058
- 61
- 167
- 249
- 1,400
- 1
- 12
- 26
-
Thanks for this. Works great. I'll add a code example below in case it helps anyone. – Grant Johnson Jul 20 '22 at 12:59
What you can do is assign the button in the dialog an ID and then manipulate it using standard jQuery.
$("#dialog_box").dialog({
autoOpen: false,
modal: true,
resizable: false,
buttons: [{
text: "Ok",
"id": "btnOk",
click: function () {
//okCallback();
},
}, {
text: "Cancel",
click: function () {
//cancelCallback();
},
}],
close: function () {
//do something
}
});
Set button text:
var newLabel = "Updated Label";
$("#btnOk").html('<span class="ui-button-text">'+ newLabel +'</span>')
- 1,855
- 16
- 12
-
1
-
3I prefer doing it this way than having a separate function like what W. van Kuipers suggested. – Ben Sinclair Oct 02 '12 at 04:14
-
1
-
Here you can use vars to set the text in the button. I did so to internationalize my application. On my php page (or jsp or whatever), you set as many js vars as you need. In my case, a yes and a no. Those vars are set by an echo which does the i18n and displays correctly in the confirm box //EDIT => That's not the point, my bad. – gavard.e May 07 '15 at 15:44
-
The problem here is that the dialog plugin does not assign an id to its buttons, so it's quite difficult to modify them directly.
Instead, initialise the dialog as normal, locate the button by the text it contains and add an id. The button can then be accessed directly to change the text, formatting, enable/disable it, etc.
$("#dialog_box").dialog({
buttons: {
'ButtonA': function() {
//... configure the button's function
}
});
$('.ui-dialog-buttonpane button:contains(ButtonA)').attr("id","dialog_box_send-button");
$('#dialog_box_send-button').html('Send')
- 180
- 2
- 9
-
the text should be on the child span (ui-button-text) as follows: $('#dialog_box_send-button').find('.ui-button-text').html('Send'); – DanJ May 26 '11 at 09:31
- The button option in jQuery UI dialog accepts objects and arrays.
- The buttons are instances of the button widget. Use the API instead of manipulating the buttons yourself.
$(function() {
// using textbox value instead of variable
$("#dialog").dialog({
width: 400,
buttons: [
{ text: $("#buttonText0").val(), click: function() { $(this).dialog("close"); } },
{ text: $("#buttonText1").val(), click: function() { $(this).dialog("close"); } }
]
});
$("#updateButtonText").on("click", function() {
var $buttons = $("#dialog").dialog("widget").find(".ui-dialog-buttonpane button");
console.log($buttons.get());
$buttons.eq(0).button("option", "label", $("#buttonText0").val());
$buttons.eq(1).button("option", "label", $("#buttonText1").val());
// few more things that you can do with button widget
$buttons.eq(0).button("option", "icons", { primary: "ui-icon-check" });
$buttons.eq(1).button("disable");
$("#dialog").dialog("open");
});
});@import url("https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.min.css");<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<div id="dialog" title="Sample Dialog">
<p>Proceed?</p>
</div>
<p style="text-align: center;">
<input type="text" id="buttonText0" value="OK">
<input type="text" id="buttonText1" value="Cancel">
<input type="button" id="updateButtonText" value="Update Button Text">
</p>- 262,204
- 82
- 430
- 521
-
+1 I want to stress the following; I find this the important bit: `buttons: [ { text: $("#buttonText0").val() }, { text: $("#buttonText1").val() } ]` Instead of using `$(selector).val()`, **you can put a string variable when using the 'text' option**, which you cannot do if you try the following: `confirmStr: function() { $(this).dialog("close"); },` – Mayer M Apr 22 '19 at 15:22
Maybe I'm missing the point - but wouldn't the easiest way be to use the setter?
$("#dialog_box").dialog({
buttons: {
[
text:"OK",
click: function() {
//... configure the button's function
}
]
});
$("#dialog_box").dialog("option", "buttons", { "Close": function() { $(this).dialog("close"); } });
- 29
- 1
-
1I've tried this and for some reason it shows the text as "0" instead of "Ok". – Greg Feb 11 '11 at 15:26
-
2This is the best practice approach, but your code needs correction: `buttons` is an array of `button` objects. Your opening `[` should be swapped with the previous `{`, and closed likewise. – nothingisnecessary Nov 11 '13 at 17:05
This will work
$($("button", $("#dialogId").parent())[NUMBER_OF_YOUR_BUTTON]).text("My Text");
- 17,503
- 16
- 61
- 99
And don't forget
$($("button", $(".info_dialog").parent())[1]).html("<span class='ui-button-text'>Button text here.</span>");
- 11
- 2
This can be done in following steps :
- In JavaScript you can create Array of Buttons.
- Set buttons property to the Array of Buttons.
Following Example explains above steps.
- Two buttons are defined in btnArray as follows;
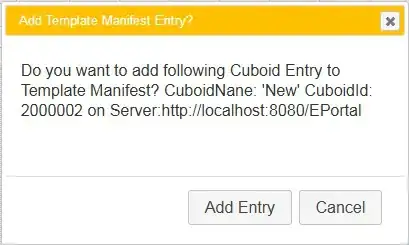
var btnArray = [ { text: "Add Entry", click: function(){ this.retVal = true; addRowIntoTemplateManifest(); $(this).dialog('close'); } }, { text: "Cancel", click: function(){ this.retVal = false; $(this).dialog('close'); } } ];
A custom function displayConfirmDialog_Dynamic() is written that accpets, Dialog header, Dialog Text, button Array. The call to this function is as follows:
displayConfirmDialog_Dynamic("Add Template Manifest Entry?", "Do you want to add following Cuboid Entry to Template Manifest?\nCuboidNane: '" + json.cuboidName + "' CuboidId: " + json.cuboidId + "\non Server:"
+ json.serverUrl , btnArray );
The function displayConfirmDialog_Dynamic is as follows:
//Confirmation dialog Dynamic Buttons
function displayConfirmDialog_Dynamic(dlgTitle, message, btnArray)
{
var retVal;
$("div#dialog-confirm").find("p").html(message);
var confirmDlg = $( "#dialog-confirm" ).dialog({
resizable: false,
height: "auto",
width: 400,
modal: true,
title: dlgTitle,
buttons: btnArray,
show:{effect:'scale', duration: 700},
hide:{effect:'explode', duration: 700}
});
confirmDlg.dialog('option', 'buttons', btnArray);
confirmDlg.prev(".ui-dialog-titlebar").css({"background":"#ffc000", "color":"#ffffff", "font-size":"13px", "font-weight":"normal"}) ;
confirmDlg.dialog("open");
}
The Confirm Dialog Template is defined as DIV tag as follows. Note that the title and contents of <p> tag are changed dynamically by JavaScript code.
<div id="dialog-confirm" title="Empty the recycle bin?" style="display:none;">
<p>These items will be permanently deleted and cannot be recovered. Are you sure?</p>
</div>
The Screenshot of dialog box displayed by above code is shown below:
- 259
- 2
- 6
why not a one liner...
$("span.ui-button-text:contains('OLD BUTTON NAME')").html('NEW BUTTON NAME');
- 16,156
- 19
- 74
- 103
- 1
assign a class to the button. The button text will be in a span with a class called ui-button-text inside your defined class.
So if you give your button the class .contacts-dialog-search-button then the code to access the text will be:
$('.ui-button-text','.contacts-dialog-search-button').text();
here is the code I'm using for my current projects buttons, to give you an example.
buttons : [
{
text : 'Advanced Search',
click : function(){
if($(this).dialog("option", "width")==290){
$('#contacts-dialog-search').show();
$(this).dialog("option", "width", 580);
$('.ui-button-text','.contacts-dialog-search-button').text('Close Search');
}
else{
$('#contacts-dialog-search').hide();
$(this).dialog("option", "width", 290);
$('.ui-button-text','.contacts-dialog-search-button').text('Advanced Search');
}
},
"class" : "contacts-dialog-search-button"
}
]
- 4,717
- 5
- 26
- 35
I wanted to put a coding example to show the approach that was most upvoted on this page. The point is to show the breaking out of the buttons array in showYesNoDialog() so that the button names can be customized.
<script src="jquery-3.6.0.js"></script>
<script src="jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//alert('dom ready');
WireEvents();
showYesNoDialog(
'#dialog',
'Dialog Title2',
'#dialogDecision',
"'Yes, I do!'",
"'No'",
'Apparently, you did!!',
'Chicken!!',
false);
});
function showYesNoDialog(dlgId, dlgTitle, msgId, yesText, noText, yesMsg, noMsg, isModal) {
var dialog_buttons = {};
dialog_buttons[yesText] = function(){
closeDialog(dlgId);
setMessage(msgId, yesMsg);
};
dialog_buttons[noText] = function() {
closeDialog(dlgId);
setMessage(msgId, noMsg);
};
$(dlgId).dialog({
title : dlgTitle,
autoOpen : false,
modal : isModal,
resizable: false,
position: "top",
buttons: dialog_buttons
//buttons: {
// yesText : function() {
// closeDialog(dlgId);
// setMessage(msgId, yesMsg);
// },
// noText : function() {
// closeDialog(dlgId);
// setMessage(msgId, noMsg);
// }
//}
});
};
function WireEvents() {
// Wire up button
$('#openDialog').click(function() {
clearMessage('#dialogDecision');
openDialog('#dialog');
});
};
function openDialog(dlgId) {
$(dlgId).dialog('open');
};
function closeDialog(dlgId) {
$(dlgId).dialog('close');
};
function setMessage(divId, strMsg) {
$(divId).text(strMsg);
};
function clearMessage(divId) {
$(divId).text('');
};
</script>
<body>
<h1>jQuery Widgets</h1>
<hr />
<h3>The dialog</h3>
<div id="dialog">
<!-- <img src="images/danger.jpg" /> -->
<p>Are you sure you want to do this?</p>
</div>
<div id='dialogDecision'>You have a decision to make.</div>
<hr />
<input type="button" value="click me!" id="openDialog" />
<hr />
- 317
- 3
- 8
Yes completely possible with inline behaviour:
- Create Dialog class with two setter method, setYesButtonName() and setNoButtonName.
function ConfirmDialog() {
var yesButtonName = "Yes";
var noButtonName = "No";
this.showMessage = function(message, callback, argument) {
var $dialog = $('<div></div>')
.html(message)
.dialog({
modal: true,
closeOnEscape: true,
buttons: [
{
text:yesButtonName,
click: function() {
if (callback && typeof(callback) === "function") {
if (argument == 'undefined') {
callback();
} else {
callback(argument);
}
} else {
$(this).dialog("close");
}
}
},
{
text:noButtonName,
click: function() {
$(this).dialog("close");
}
}
]
});
$dialog.dialog("open");
};
this.setYesButtonName = function(name) {
yesButtonName = name;
return this;
};
this.setNoButtonName = function(name) {
noButtonName = name;
return this;
};
}
Create Object of ConfirmDialog class.
this.CONFIRM_DIALOG = new ConfirmDialog();Call method on any event, let's say onclick()
OK_DIALOG.setYesButtonName('Wana Marry').showMessage('Worst Idea!!');
Job Done!!
- 2,095
- 1
- 19
- 17