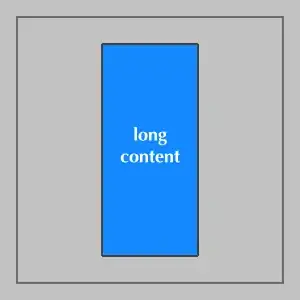
I'm going to convert this PSD image to CSS. I've multiple h2s in multiple pages, so the inner text lenght and background-color may vary. Therefore the background should automatically adapt to "any" length.

So far, the markup is something like:
<h2 class="sub-heading lab-heading">Laboratori</h2>
I may eventually wrap the inner text into a <span>, but keeping a semantic valid markup without any additional element would be ♥ly.
The inner text is rotated, but it's not mandatory. What i'm focusing on now is the skewed background.
I'm open-minded to any solution using scaled background pngs (eg. background-size:cover), pseudo-elements, canvas etc. But it must be modular.
Thanks a lot for any suggestion.
[update] A graphical example of what i'm looking for:

[important note] Behind the h2 there's an irregular pattern (not a "solid" color background)