I have been having this problem in an application I am building. Please ignore all of the design shortcomings and lack of best practice approaches, this is purely to show an example of what I cannot solve.
I have DialogFragment which returns a basic AlertDialog with a custom View set using AlertDialog.Builder.setView(). If this View has a specific size requirement, how do I get the Dialog to correctly resize itself to display all of the content in the custom View?
This is the example code I have been using:
package com.test.test;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Use a button for launching
Button b = new Button(this);
b.setText("Launch");
b.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// Launch the dialog
myDialog d = new myDialog();
d.show(getFragmentManager(), null);
}
});
setContentView(b);
}
public static class myDialog extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Create the dialog
AlertDialog.Builder db = new AlertDialog.Builder(getActivity());
db.setTitle("Test Alert Dialog:");
db.setView(new myView(getActivity()));
return db.create();
}
protected class myView extends View {
Paint p = null;
public myView(Context ct) {
super(ct);
// Setup paint for the drawing
p = new Paint();
p.setColor(Color.MAGENTA);
p.setStyle(Style.STROKE);
p.setStrokeWidth(10);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(800, 300);
}
@Override
protected void onDraw(Canvas canvas) {
// Draw a rectangle showing the bounds of the view
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), p);
}
}
}
}
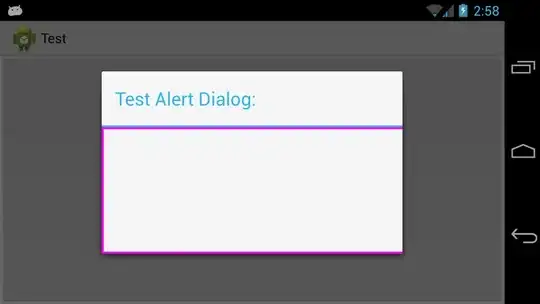
A Button is created, which opens the DialogFragment on a click. The custom View (myView) is required to have a width of 800 and height of 300 which is correctly set in an override of onMeasure(). This View, draws its measured bounds in magenta for debugging purposes.
The 800 width is wider than the default Dialog size on my device, but is clipped rather than stretching correctly.
I have looked through the following solutions:
- DialogFragment.getDialog returns null
- How to control the width and height of the default Alert Dialog in Android?
- Size of Alert Dialog or Custom Alert Dialog
I have deduced the following two coding approaches:
- Get the
WindowManager.LayoutParamsof theDialogand override them usingmyDialog.getDialog().getWindow().get/setAttributes() - Using the
setLayout(w, h)method throughmyDialog.getDialog().getWindow().setLayout()
I have tried them everywhere I can think of (overriding onStart(), in a onShowListener, after the Dialog is created and shown, etc) and can generally get both methods to work correctly if the LayoutParams are supplied a specific value. But whenever WRAP_CONTENT is supplied, nothing happens.
Any suggestions?
EDIT:
Screenshot of the situation:

Screenshot of a specific value (note 900 is entered here, 850 doesn't cover the entire width of the View, which makes sense given the entire window is being adjusted. So that provides - if another was needed - reason why WRAP_CONTENT is essential / fixed values are not appropriate):