I would like my table header to be fixed when I scroll vertically.
Also, how do I make my table stay inside the tab contents of jQuery UI Tabs? I want it to be aligned against the bottom of it; it's not supposed to be 100% of the tab content height because there is other content above the table, but I want it to fill out all the available space (the tabs are of certain height to not go below screen, so the body is not supposed to have a scroll bar, nor the tabs). As you can see today, I have a fixed table height of 450px, and on some screens that's perfect but on some it goes outside (see picture).

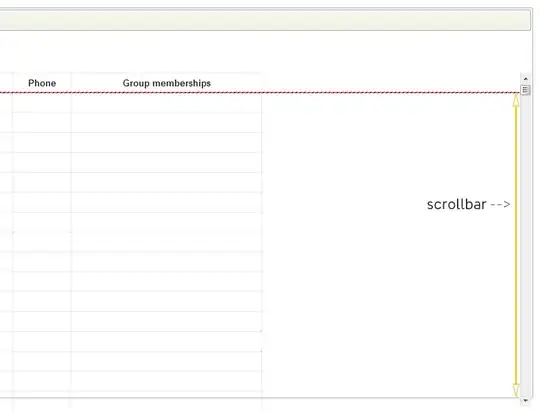
I want the scrollbar to be on the very right hand side (the yellow line), not next to where the table ends, if possible. Similar to Facebook I think.