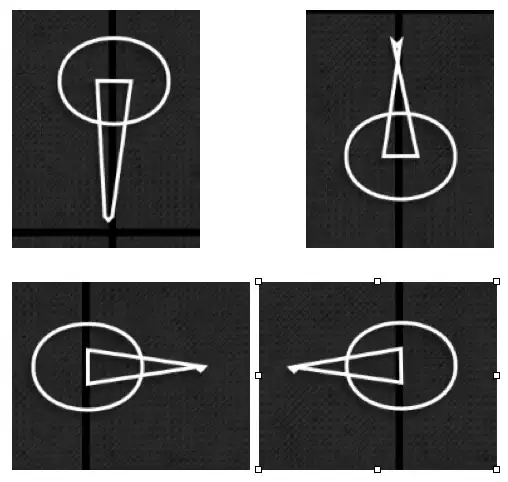
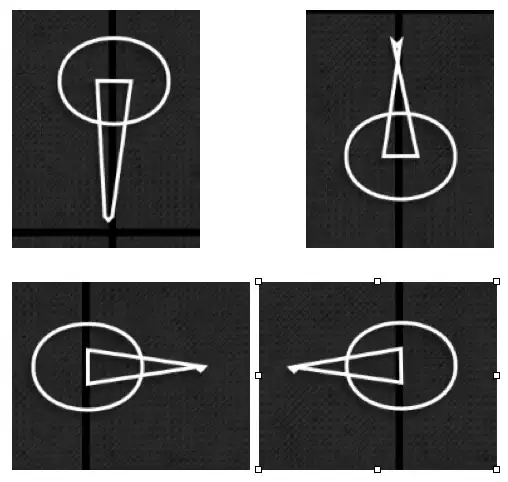
Is it possible to remove arrow under infowindow rectangle?

I really don't see need to include it here, I just want to center rectangle on the top of marker without arrow.
Possible?
Is it possible to remove arrow under infowindow rectangle?

I really don't see need to include it here, I just want to center rectangle on the top of marker without arrow.
Possible?
This is possible although long winded.
this.map.infowindow = new google.maps.InfoWindow({
content: '<div id="iw_content">' + contentString + '</div>'
});
google.maps.event.addListener(this.map.infowindow, 'domready', function () {
el = document.getElementById('iw_content').parentNode.parentNode.parentNode;
el.firstChild.setAttribute('class', 'closeInfoWindow');
el.firstChild.setAttribute('title', 'Close Info Window');
el = el.previousElementSibling || el.previousSibling;
el.setAttribute('class', 'infoWindowBackground');
for (i = 0; i < 11; i = i + 1) {
el = el.previousElementSibling || el.previousSibling;
el.style.display = 'none';
}
});
That sets up anchors and hooks in the code that you can then use to style some of the infowindow but more inportantly, the last piece (the loop) will get rid of the arrow pieces.
It relies on the info window containing a div of 'iw_content' so it knows where to start from. Obviously you can change that, but that may require slight differences to the parent numbers. You should be able to work it out from that though.