I have an action bar with 3 tabs, each tab opens a fragment. The third tab, "Catalog", has a list:

When I click on an item it opens another fragment, which is not part of the action bar:
public void onClick(View v) {
switch (v.getId())
{
case R.id.category1:
Fragment cosmeticsFragment = new ActivityCosmetics();
FragmentTransaction transaction = getFragmentManager().beginTransaction();
transaction.replace(android.R.id.content, cosmeticsFragment);
transaction.addToBackStack(null);
transaction.setTransition(1);
transaction.commit();
break;
...
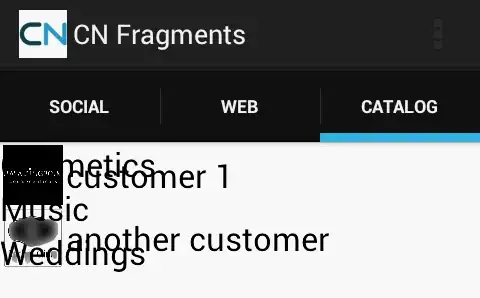
This is what it looks like after that:

From this point, if I go to other tab and then return to the Catalog tab, I see the 2 previous fragments overlapping each other:

How do I prevent it from happening?