In digital imaging, when overlaying two visual layers there are multiple ways you can calculate the image that results when light from a lower layer shines through an obstructing layer in some way. This can offer effects that do not occur as natural phenomenon, such as multiplying colours.
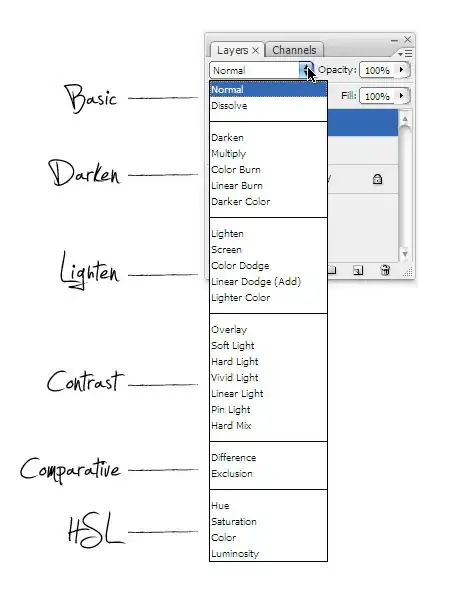
Here's an example of the layer blending mode menu provided in Photoshop:

(source: psdtop.com)
I recommend visiting the article Understanding Blending Modes if this topic isn't something you're familiar with. It provides a great showcase of the results of each option against two layers.
As far as I can tell, WPF only provides the 'Normal' option. That is, the following UI just blends colours as though they were coloured gels:
<Grid>
<Ellipse Width="40" Height="40" Fill="#80FF0000" Margin="16,0,0,0" />
<Ellipse Width="40" Height="40" Fill="#8000FF00" Margin="32,32,0,0" />
<Ellipse Width="40" Height="40" Fill="#800000FF" Margin="0,32,0,0" />
</Grid>
Which looks like this:
I'd like to know if there's any way to control the way in which layers blend.
