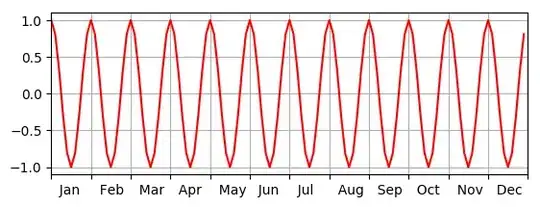
I want to have the x-tick date labels centered between the tick marks, instead of centered about the tick marks as shown in the photo below.
I have read the documentation but to no avail - does anyone know a way to do this?

Here is everything that I've used for my x-axis tick formatting if it helps:
day_fmt = '%d'
myFmt = mdates.DateFormatter(day_fmt)
ax.xaxis.set_major_formatter(myFmt)
ax.xaxis.set_major_locator(matplotlib.dates.DayLocator(interval=1))
for tick in ax.xaxis.get_major_ticks():
tick.tick1line.set_markersize(0)
tick.tick2line.set_markersize(0)
tick.label1.set_horizontalalignment('center')