In my code I want to set a default image for my imageview. All my images are of 174px X 174px. So, I want the default image to be same size. This is my xml for image view
//....code
<ImageView
android:id="@+id/ivCover"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="Default Image"
android:src="@drawable/default_cover" />
//....some other code
Now, my default_cover.jpg is also 174px X 174px. But it shows a smaller image. I've tried all
android:scaleType="centerInside"
android:scaleType="center"
android:scaleType="matrix"
even when most of them were senseless for me but still I tried all of 'em & none of them works. Then I specified the height & width of image by specifying
android:layout_width="174px"
android:layout_height="174px"
(I know using dp is better than px but because this image size is fixed & I was just testing it). So it shows
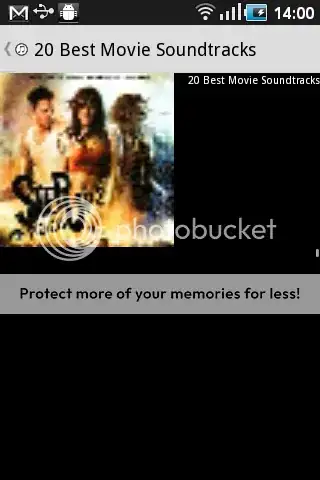
 [default image]
[default image]
while when loaded from an external url using
Bitmap bitmap = BitmapFactory.decodeStream((InputStream) new URL(url_source_for_image).getContent());
ivCover.setImageBitmap(bitmap);
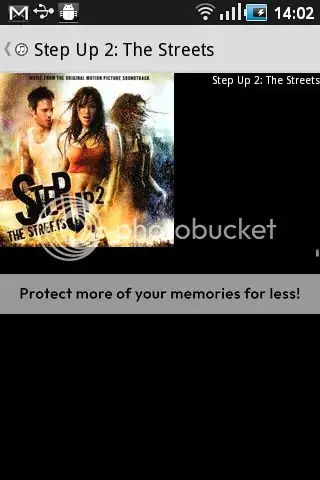
desired image
 []
[]
The two pictures may not look very different here but the difference is very clear on my android device. And please don't say that I didn't try other solutions.. Here is a list of links of so itself..
ImageView fit without stretching the image
Fit image into ImageView, keep aspect ratio and then resize ImageView to image dimensions?
ImageView one dimension to fit free space and second evaluate to keep aspect ration
Resizing ImageView to fit to aspect ratio
Maximum width and height for ImageView in Android
Image in ImageView is stretched - Android
Android: How to prevent image from being scaled in ImageView or ImageButton?