I am creating three EditTexts in my xml file using code like this:
<EditText
android:id="@+id/name_edit_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/profile_image_view_layout"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:ems="15"
android:hint="@string/name_field"
android:inputType="text" />
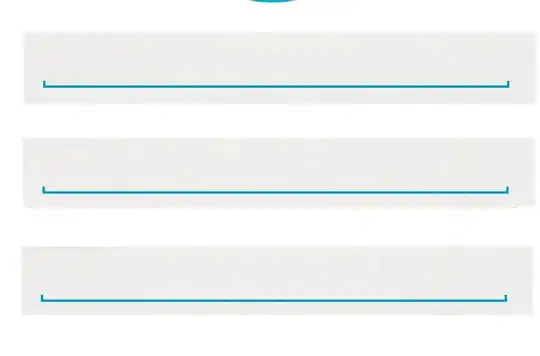
When I run the app, it looks like this on my device:

But I want it to look like this, without using any background image:

So how can that be done? Any ideas or suggestions will be helpful.