This happens (sometimes) when inline (row or cell) editing is used in jqGrid. The implementation I used is https://github.com/free-jqgrid/jqGrid.
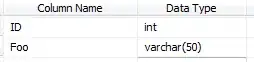
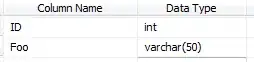
What happens is that the editor control is not cleared inside the "td" tag of the cell in the underlying "table" used by jqGrid. The cell will still show the entered/edited value once, but when the cell is entered again (clicked, tabbed, arrow keys, etc.), the text in the newly injected editor control will be the content (innerHTML?) of the "td" tag - which is the previous editor control HTML. This is what I see when this happens in both the grid and the HTML:

Note that this HTML is the TOP 2nd cell shown in the image, with the "ghost" editor in the cell.
<td role="gridcell" style="text-align: center; color: black; background-color: white;" aria-describedby="Grid_Col2" class="editable-cell" title="" tabindex="0">
<input type="text" autocomplete="off" maxlength="9" id="93_Col2" name="Col2" role="textbox" style="width: 100%; box-sizing: border-box;">
</td>
I cannot confirm "why", but I was able to resolve this by using setTimeout(). I know, I know... :-( It seems to have something to do with the "navigation" div element (header element) of the grid snapping focus back to it - I guess if the currently selected control doesn't have the "edited" CSS (and the header cannot be edited...), it won't/can't fully remove the input control?
The setTimeout() was put in the "afterEditCell" override (see code block below).
I also gained stability by having empty implementations of the most of the cell editing override functions:
afterEditCell: function (rowid, cellname, value, iRow, iCol) {
let rawInput = $("#" + this.id + " tbody>tr:eq(" + iRow + ")>td:eq(" + iCol + ") input, select, textarea");
rawInput.select();
rawInput.focus();
setTimeout(() => {
//TODO: I hate this, but not able to determine why focus goes back to the keyboard
// navigation DIV instead of the cell being edited. So, we have to force it. :(
// This may have something to do with the "trick" to process keydown on non-input
// elements: https://github.com/free-jqgrid/jqGrid/blob/master/js/grid.celledit.js line 530
rawInput.focus();
}, 100);
},
afterRestoreCell: function (rowid, value, iRow, iCol) {
console.log("afterRestoreCell: (" + iRow + ", " + iCol + ") " + value);
},
afterSaveCell: function (rowid, cellname, value, iRow, iCol) {
//console.log("afterSaveCell: (" + iRow + ", " + iCol + ") " + value);
},
beforeEditCell: function (rowid, cellname, value, iRow, iCol) {
//console.log("beforeEditCell: (" + iRow + ", " + iCol + ") " + value);
},
beforeSaveCell: function (rowid, cellname, value, iRow, iCol) {
//console.log("beforeSaveCell: (" + iRow + ", " + iCol + ") " + value);
return value; // note that this is required here!
},
beforeSubmitCell: function (rowid, cellname, value, iRow, iCol) {
//console.log("saving cell with value:" + value);
}