I am loading images of various sizes and dimensions into my website.
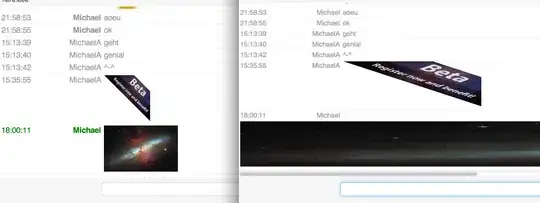
Chrome, Opera and Safari all stretch the image so, that it doesn't look unnaturally stretched or skewed.
Firefox keeps the width of the original image and sets the image height to 100px.
This results in 50x100, 150x100 and 2000x100 images.
 On the left side you see Chrome, on the right one you see Firefox.
I want all images to be exactly 100px high.
On the left side you see Chrome, on the right one you see Firefox.
I want all images to be exactly 100px high.
The image class looks like this
img.image-message {
padding-bottom: 2px;
height: auto;
width: auto;
max-height: 100px;
max-width: 100%;
}
Setting only height and width doesn't change a thing:
img.image-message {
padding-bottom: 2px;
height: 100px;
width: auto;
}
View live example at metahill.com. You can use this user to login:
Username: test_t
Password: meta_hill_t