I'm not a web developer. I'm budding games developer. I'm making this website to show off my portfolio.
I think its looking good in all the pc browsers I tried.
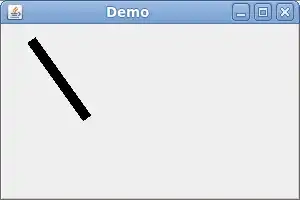
It should look like this
But in chrome and firefox on android, the block of text in the top right is rendered in a massive size font which makes that div huge and pushes everything down.

Now, Originally there was the mainpage html file with the sitemap + that paragraph, and the individual bits about my projects, for instance 'artefact', were seperate pages loaded into an iframe.
I noticed that, the lower paragraph in the iframe was fine even though the div is the same class as the problematic one above.
Heres what Ive tried so far..
I made that p a new class and defined its text size explicitly
I put the entire website in another iframe. strangely didnt make any difference
I put that pargraph in a li in a ul
I put all the text in that paragraph in a span
I changed the text from a p to a h7
The android browser is still picking up on it and making the text huge, and not the one below..
In firefox it seems this is being caused by 'font inflation' and I can get around it by changing firefoxes settings. But why is it only inflating one paragraph and ignoring the other?
Please note. I have done everything in this site in pixels and not % or em. If I can just get android to not blow up that one paragraph it'll be fine.