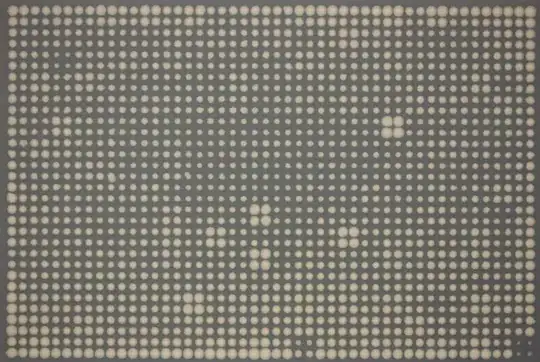
i have this image:

and i want to draw with the image  as the pattern. When i did i got a result on the canvas like this:
as the pattern. When i did i got a result on the canvas like this:

but i need the output to be

So my question is:

HTML
<canvas id="mr_rotator_can" width="436" height="567"></canvas>
<canvas id="f6258182013" width="436" height="567"></canvas>
JS
var source, source_ctx, sleeve, sleeve_ctx, finalsleeve, finalsleeve_ctx, temp_can1, temp_can1_ctx;
$(document).ready(function () {
temp_can1 = document.getElementById('f6258182013');
temp_can1_ctx = temp_can1.getContext('2d');
rotator3('https://i.stack.imgur.com/mLgiX.png', '30');
draw_on_cloth("f6258182013", 'https://i.stack.imgur.com/1j8Dw.png', "mr_rotator_can", "img_fastening1a");
});
function rotator3(var2, var3) //var2=image aka pattern var3= angle for rotate
{
var mr_rotator_var = document.getElementById('mr_rotator_can');
var mr_rotator_var_ctx = mr_rotator_var.getContext("2d");
mr_rotator_var.width = mr_rotator_var.width;
var imageObj_rotator3 = new Image();
imageObj_rotator3.onload = function () {
var pattern_rotator3 = mr_rotator_var_ctx.createPattern(imageObj_rotator3, "repeat");
mr_rotator_var_ctx.fillStyle = pattern_rotator3;
mr_rotator_var_ctx.rect(0, 0, mr_rotator_var.width, mr_rotator_var.height);
mr_rotator_var_ctx.rotate(var3 * Math.PI / 180);
mr_rotator_var_ctx.fill();
};
imageObj_rotator3.src = var2;
}
function draw_on_cloth(var1, var2, var3, var4) //var1=the output canvas var2=body part var3= mr_rotator_can var4=image tag
{
debugger;
var temp_fun_canvas = document.getElementById(var1);
var temp_fun_canvas_ctx = temp_fun_canvas.getContext("2d");
temp_fun_canvas.width = temp_fun_canvas.width;
var fimg = new Image();
fimg.onload = function () {
temp_fun_canvas_ctx.drawImage(fimg, 0, 0);
temp_fun_canvas_ctx.globalCompositeOperation = "source-atop";
var pattern = temp_fun_canvas_ctx.createPattern(mr_rotator_can, 'repeat');
temp_fun_canvas_ctx.rect(0, 0, mr_rotator_can.width, mr_rotator_can.height);
temp_fun_canvas_ctx.fillStyle = pattern;
temp_fun_canvas_ctx.fill();
temp_fun_canvas_ctx.globalAlpha = .10;
temp_fun_canvas_ctx.drawImage(fimg, 0, 0);
temp_fun_canvas_ctx.drawImage(fimg, 0, 0);
temp_fun_canvas_ctx.drawImage(fimg, 0, 0);
};
fimg.src = var2;
}