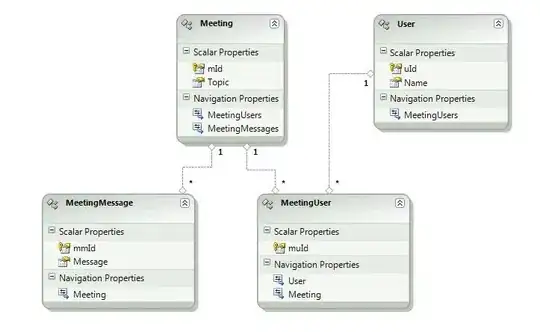
i have this 
i want to do this


to

HTML
<canvas id="mycanvas"></canvas>
JS
var temp_can1, temp_can1_ctx;
$(document).ready(function () {
temp_can1 = document.getElementById('mycanvas');
temp_can1_ctx = temp_can1.getContext('2d');
var imageObj_rotator3 = new Image();
imageObj_rotator3.onload = function () {
temp_can1_ctx.drawImage(imageObj_rotator3, 0, 0);
temp_can1_ctx.globalCompositeOperation = "source-atop";
var pattern = temp_can1_ctx.createPattern(imageObj_rotator3, 'no-repeat');
temp_can1_ctx.rect(0, 0, temp_can1.width, temp_can1.height);
temp_can1_ctx.fillStyle = pattern;
temp_can1_ctx.fill();
temp_can1_ctx.globalAlpha = 0.10;
temp_can1_ctx.drawImage(imageObj_rotator3, 0, 0);
temp_can1_ctx.drawImage(imageObj_rotator3, 0, 0);
temp_can1_ctx.drawImage(imageObj_rotator3, 0, 0);
};
imageObj_rotator3.src = 'https://i.stack.imgur.com/o8EJp.png';
});
Here is my JSFiddler Updated JSFiddler
is this possible to do in html5 canvas. if possible then show me some direction/example.
Thank you