Final EDIT
(Rather than having an overly long question with edits making a final edit for clarification, please see other edits if needed).
Controller Setup
I have an application that is setup as follows:
InitialViewController (subclass of ECSlidingViewController)
Main Navigation Controller (subclass of UINavigationController)
Main Home View Controller (subclass of UIViewController)
In the viewDidLoad of the initialViewController I load the main navigation controller in with the Home View Controller as its root.
self.topViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"MainNavVC"];
The Issue
On the first load of the application the status bar and navigation bar are seperated.

This is the desired effect.
However, I then load a modal view controller and close it, using the standard methods:
[self performSegueWithIdentifier:@"LoadSelectOpponentVC" sender:self];
Then close with:
[self dismissViewControllerAnimated:YES completion:nil];
This in turn causes the main navigation controller (holding the home view controller) to display the status bar incorrectly and overlapping:

Testing
- The plist setting is set to YES -
View controller-based status bar appearance - I have tried setting the
edgesForExtendedLayoutto the relevant none, but no change.
Logging
I have tried to log out some frames to see where the issue occurs:
On first Load:
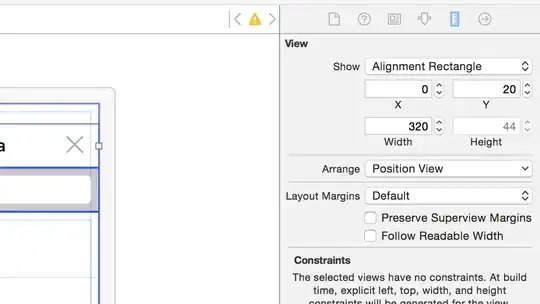
Main Nav VC - View Frame - {{0, 0}, {320, 480}}
Main Nav VC - Nav Bar Frame - {{0, 0}, {320, 44}}
Initial VC - View Frame - {{0, 0}, {320, 480}}
Home VC - View Frame - {{0, 0}, {320, 480}} -- viewDidLoad Home VC
Home VC - View Frame - {{0, 64}, {320, 416}} -- viewWillAppear Home VC
--- After Modal is opened/closed ----
Home VC - View Frame - {{0, 64}, {320, 416}} -- viewWillAppear Home VC
Main Nav VC - View Frame - {{0, 0}, {320, 480}} -- viewWillAppear Main Nav
Main Nav VC - Nav Bar Frame - {{0, 20}, {320, 44}} -- viewWillAppear Main Nav
Home VC - View Frame - {{0, 44}, {320, 436}} -- viewDidAppear Home VC