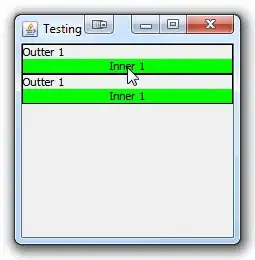
I have many jPanel (panelF) that are added in other jPanel(panelB).
jPanelF contain jPanelC.

I have set the layout to add them as follows:
PanelB.setLayout(new BoxLayout(this.PanelB, BoxLayout.PAGE_AXIS));
PanelF panelF1 = new PanelF();
PanelB.add(panelF1);
PanelF panelF2 = new PanelF();
PanelB.add(panelF2);
I set visible false in jPanelC1. But JPanelF2 preserves distance and not want to make that blank space
 What I want is that when disappearing JPanelC1. Distance is maintained between the jPanelF and not be a white space.
I tried validate() and change the layout but I fail. What would be the way?
Thank you very much. Sorry for my English
What I want is that when disappearing JPanelC1. Distance is maintained between the jPanelF and not be a white space.
I tried validate() and change the layout but I fail. What would be the way?
Thank you very much. Sorry for my English
know if there are something like $("#panelC1").fadeOut("slow")? would be ideal.