It's been a few years now since this question has been asked, but it's sad that this feature has not managed to get into the core of jupyter notebooks.
I would expect an imshow function that's simple enough that
- accepts a single or multiple images as input
- layouts them neatly for me even if there are 100 images
and looks something like:
imshow(img)
imshow(img1, img2)
imshow(*imgs[:100])
Some nice to have optional arguments:
- title
- size
- rows and/or columns
- cmap
Unfortunately, that function doesn't as part of the notebooks. Hopefully, that will be there in the future. For now, I have that exact function imshow implemented in the imshowtools package. It uses matplotlib under the hood.
Say you have MNIST and imshow loaded using
from imshowtools import imshow
import tensorflow as tf
(x_train, y_train), (x_test, y_test) = tf.keras.datasets.mnist.load_data()
Then you can simply use
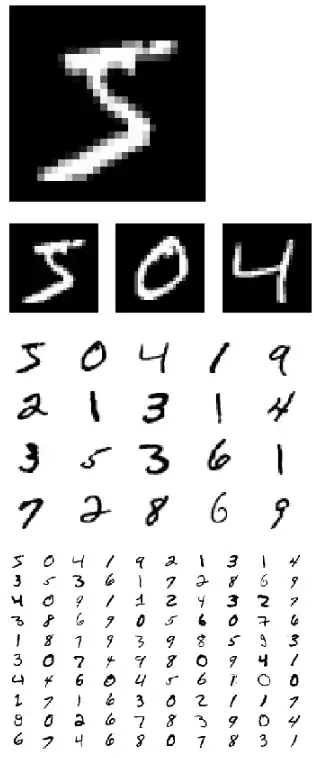
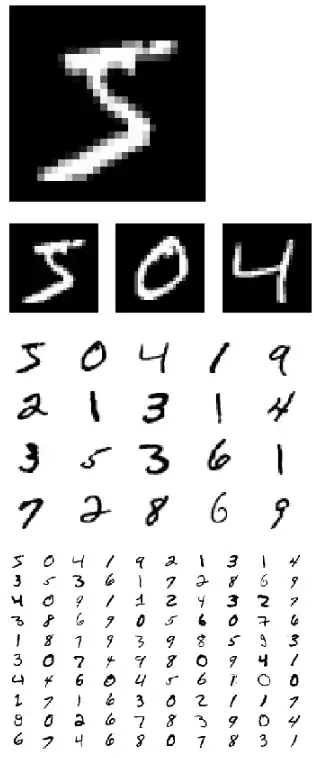
imshow(x_train[0])
imshow(x_train[0], x_train[1], x_train[2])
imshow(*x_train[:20], cmap='binary')
imshow(*x_train[:100], cmap='binary', size=(10, 10))

Sometimes, you want them in one row or in one column:
imshow(*x_train[:15], cmap='Purples', rows=1)
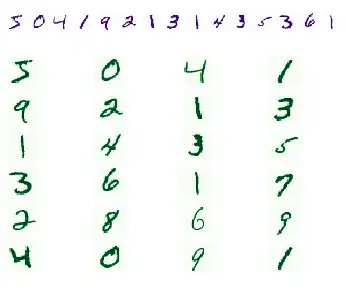
imshow(*x_train[:24], cmap='Greens', columns=4)