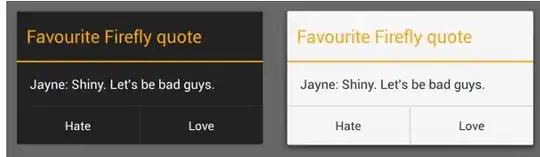
My current Alert Dialog looks like the one of the right, I want it to look like the one on the left.

I think I can do that by changing the theme of the custom Dialog, but I am not sure if that is correct, and if it is so, then how to proceed? Is there anyway I can customly change the positive/negative button?
I dont want to create my custom dialog as the way the button show in alert dialog is perfect for me.
Something like the one on the right in http://developer.android.com/guide/topics/ui/dialogs.html
This is what I have done so far,
AlertDialog.Builder builder = new AlertDialog.Builder(LoginSignupActivity.this);
LayoutInflater inflater = getLayoutInflater();
builder.setView(inflater.inflate(R.layout.newusersignup, null)).setTitle("Sign up");
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {}
//etc
and my xml looks like
<TextView
android:id="@+id/newUsersTxtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Enter your name"
android:textColor="@color/white"
android:textAppearance="?android:attr/textAppearanceSmall" />
<TextView
android:id="@+id/newUserTxtPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/newUsersName"
android:text="Enter password"
android:textColor="@color/white" />
<EditText
android:id="@+id/newUsersName"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/newUsersTxtName"
android:ems="10"
android:textColor="@color/white"
android:inputType="text" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/newUserPassword"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/newUserTxtPassword"
android:ems="10"
android:textColor="@color/white"
android:inputType="textPassword" />
<EditText
android:id="@+id/newUserEmail"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/newUserTxtEmail"
android:ems="10"
android:textColor="@color/white"
android:inputType="textEmailAddress" />
<TextView
android:id="@+id/newUserTxtEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/newUserPassword"
android:text="Enter your email"
android:textColor="@color/white"
android:textAppearance="?android:attr/textAppearanceSmall" />