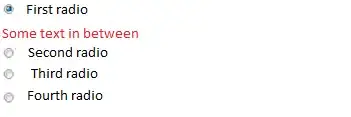
Im new to JSF (and Seam, JBOSS, and what not) and I got this task to add a text between the first radio button and the second one, as in the picture (the red text):

This really puzzles me. Is this achievable? Today it just spits out the radio buttons (from a List<>):
<h:selectOneRadio id="foobarAlternativRadio" value="#{foobarController.valdFoobarAlternativ}" layout="pageDirection" styleClass="radio" style="margin: 0" tabindex="#{nextTabIndex}" disabled="#{foobarController.visaAnnan}">
<s:selectItems value="#{foobarController.foobarAlternativ}" var="alternativ" label="#{alternativ.itemLabel()}"/>
<s:convertEnum />
</h:selectOneRadio>
It would be easy to solve with JavaScript, but it's not an option since it has to work without JS.
My questions:
- Can this be done?
if so:
- What approach should I have / where to start? (can I write some kind of a own render structure?)
Addtional info: I have to come up with a solution that works with IE6 and newer web browsers without the use of JS.
Edit: Is CSS a way to solve this in some way?