Opengl es2 on the iphone. Some objects are made with multiple layers of sprites with alphas.
Then I also have UI elements that are also composited together from various sprites that I fade in/out over top of everything else. I do the fading by adjusting the alpha in the shader.
My textures are PNG with alpha made in photoshop. I don't premultply them on purpose. I want them to be straight alpha, but in my app they're acting as if they're premultiplied where I can see a dark edge around a white sprite drawn over a white background.
If I set my blend mode to:
glBlendFunc(GL_ONE, GL_ONE_MINUS_SRC_ALPHA);
The elements composite nicely together, no weird edges. But when elements are fading out they POP at the end. They will start to fade but won't go all the way down to alpha zero. So at the end of the fadeout animation when I remove the elements they "pop off" cause they're not completely faded out.
If I switch my blend mode to:
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
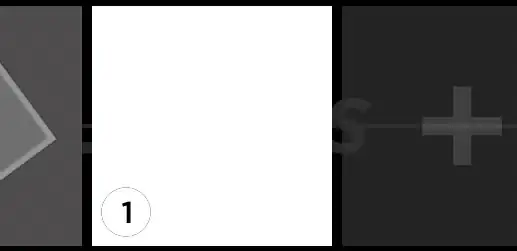
The elements fade up and down nicely. But any white on white element has a dark edge around it from what looks like alpha premultiplication. See the white circle drawn over top of the white box:

But the other blends in the scene look good to me. The other transparent objects blend nicely.
Another important note is that my shader handles opacity for elements and colorizing elements. For each thing that is drawn I multiply by an element color and the final alpha with an opacity value:
void main(void)
{
gl_FragColor = texture2D(u_textureSampler,v_fragmentTexCoord0);
gl_FragColor = vec4(gl_FragColor.r*u_baseColor.r,gl_FragColor.g*u_baseColor.g,gl_FragColor.b*u_baseColor.b,gl_FragColor.a*u_baseColor.a * u_opacity);
}
This allows me to take a white object in my sprite sheet and make it any color I want. Or darken objects by using a baseColor of grey.
Every time I think I understand these blend modes something like this comes up and I start doubting myself.
Is there some other blend mode combo that will have smooth edges on my sprites and also support alpha fading / blending in the shader?
I'm assuming the GL_SRC_ALPHA is needed to blend using alpha in the shader.
Or is my problem that I need to use something other than PSD to save my sprite sheet? Cause that would be almost impossible at this point.
UPDATE:
I think the answer might just be NO that there is no way to do what I want. The 2nd blend mode should be correct. But it's possible that it's double multiplying the RGB with the alpha somewhere, or that it's premultiplied in the source file. I even tried premultiplying the alpha myself in the shader above by adding:
gl_FragColor.rgb *= glFragColor.a;
But that just makes the fades look bad as things turn grey as they fade out. If I premultiply the alpha myself and use the other blend mode above, things appear about the same as in my original. They fade out without popping but you can still see the halo.