Chrome has apparently added a dropdown arrow to text inputs that reference a <datalist>. It's appearing in Chrome 34 (Canary) but not in the current stable build (Chrome 31).
It appears only when the text field is focused (see update) and is applied to both input types text and search.
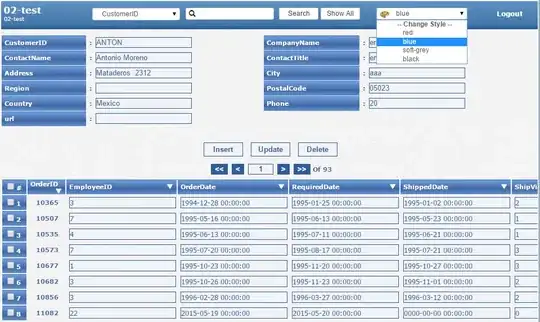
It could be worse as far as native browser implementations go, but as you can see in the image, it conflicts with my design specs.

Does anyone know how to remove or replace this new feature?
<datalist id="list"><option value="foo"><option value="bar"></datalist>
<input type="text" list="list" name="field" maxlength="50" autocomplete="off" spellcheck="off" placeholder="Jump To">
Update:
The arrow also appears when the field is hovered (not just focused) and unfortunately also has its own background color when the button itself is hovered: