I've seen a lot of questions about removing the border of a PopupWindow by passing null or new Drawable() to setBackgroundDrawable(). I'm having the opposite problem. I want a border around my PopupWindow, preferably with a tooltip arrow pointing to my anchor. Currently, my PopupWindow has no border. I've tried adjusting the margins, the background in the xml, the width and height of the layout, listview, and listview rows to no avail. Can someone please help me get a border and an image on the top? I'm trying to stick with the android SDK with this.
popup_menu_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.github.jeremiemartinez.refreshlistview.RefreshListView
android:id="@+id/popup_menu_list_listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_white" />
</LinearLayout>
Java
private void displayPopupMenu() {
LayoutInflater layoutInflater = getLayoutInflater();
View popupView = layoutInflater.inflate(R.layout.popup_menu_list, null);
final PopupWindow popupWindow = new PopupWindow(popupView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
RefreshListView myListView = (RefreshListView) popupView.findViewById(R.id.popup_menu_list_listview);
mAdapter = new myAdapter(this, getAdapterData());
myListView.setAdapter(mAdapter);
popupWindow.showAsDropDown(mMyAnchor);
}
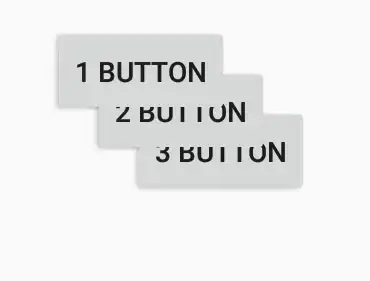
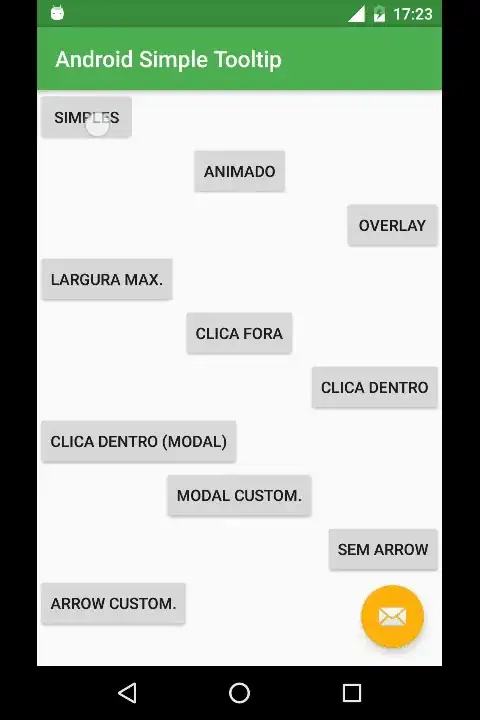
I just grabbed these as examples, but I want something like this where the popup points to the anchor:

But I get something like this: