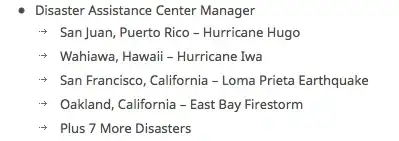
I want to know how to accomplish something similar to this in wordpress. Any suggestions? maybe a sample code.

Can you show me an example how to apply it to the sub bullets?
I want to know how to accomplish something similar to this in wordpress. Any suggestions? maybe a sample code.

Can you show me an example how to apply it to the sub bullets?
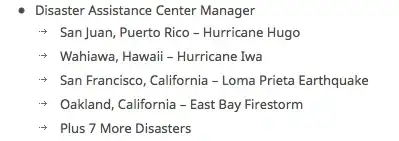
You could use li:before{ content:"....";} to make an arrow? Like this:
<ul>
<li>Disaster</li>
<ul>
<li>stuff</li>
<li>Stuff2</li>
</ul>
</ul>
CSS:
ul ul li:before {
content: "\2192 \0020";
}
ul ul {
list-style: none;
}
See it in function here, on this fiddle: http://jsfiddle.net/f9AzK/