
I looked up this post on Stackoverflow forum.
How to style the <option> with only CSS?
Many people claimed that this is not possible to achieve in CSS and there are a number of cross-browser compatibility issues.
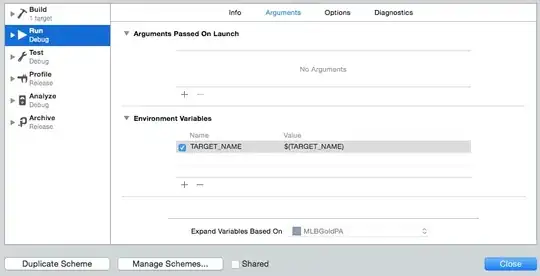
I tried to code my css for the above attached image(circled in red) using the following.
.hovercard-container .dropdownfield select option{
background-color: #BDBEC1;
border: 1px solid #000;
}
But this doesnt work in Safari/Chrome/IE. Only works in Firefox.
Does anybody can the CSS styling still be achieved on dropdown for select option tags? If not, are there any other methods that would allow me to style just like the image above?