Note: This question is not about making a custom dropdown. It's only about possibilities of styling <option> elements within the select element in CSS
How can I style <option>s of a <select> element with cross-browser compatibility? I know many JavaScript ways which customize the dropdown to convert into <li>, which I'm not asking about.
<select class="select">
<option selected>Select</option>
<option>Blue</option>
<option >Red</option>
<option>Green</option>
<option>Yellow</option>
<option>Brown</option>
</select>
I'm asking what could be possible with CSS only, with compatibility for IE9+, Firefox, and Chrome.

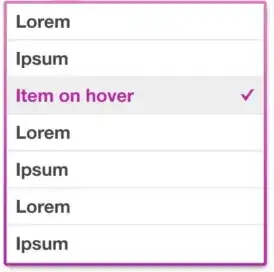
I want to style like this or as close as possible.

I tried here http://jsfiddle.net/jitendravyas/juwz3/3/, but Chrome doesn't show any styling except font color, while Firefox shows some more. How to get border and padding work in Chrome too?