in my userChrome.css:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
tooltip {
padding: 0px !important;
padding-left: 0px !important;
background-color: #000000 !important;
border-width: 0px !important;
border-left-width: 0px !important;
border-right-width: 0px !important;
border-top-width: 0px !important;
border-bottom-width: 0px !important;
}
tooltip * {
color: red !important;
background-color: #000000 !important;
}
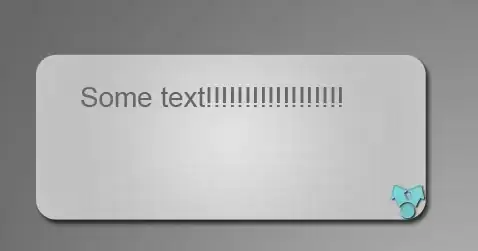
The tooltip has unwanted white border:

The CSS border-width: 0px; is an attempt to get rid of this. If I try doing any type of CSS margin: the tooltip will flick on then off in undesired fashion.