I have been unable to google an acceptable solution to this that can be applied to my project.
My app is a graphing tool that has three tabs; one for the graph itself and the other two are for browse/search functions for things that can be added to the graph. All tabs are navigation controllers.
The tab for the graph itself, when in portrait mode, displays a small preview of the graph and lists details of each entity that is on the graph below, and displays the tab bar at the bottom.
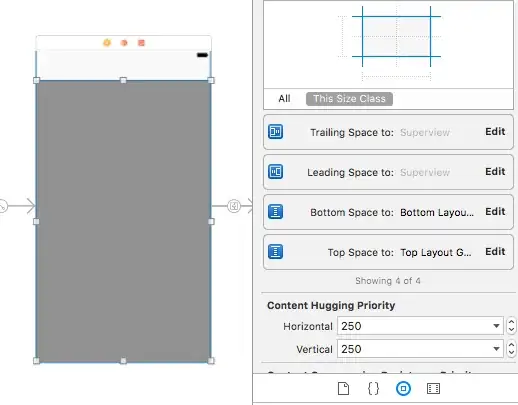
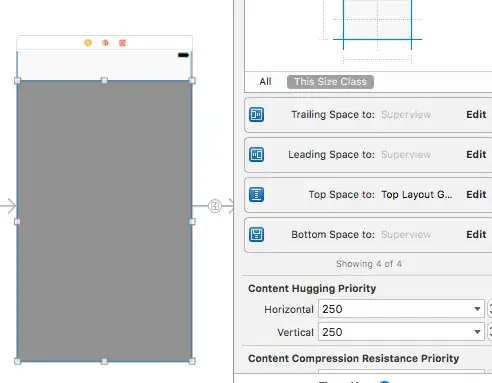
When the user rotates into landscape mode the graph turns full screen and everything else, including the tab bar, disappears. This is where I'm having the problem, as the GLView for my graph is always obscured by a white rectangle where the tab bar was.
I have tried changing the size of the navigation controllers view to full screen, changing the size of the tab bar controllers' view to full screen, changing the frame size of the tab bar itself to CGRect(0,0,0,0), becoming emotionally distraught, banging my fists on the desk, shouting abusive language at the MacBook, etc; all to no avail.
How can I make it work?