Let's say someone wrote a method like this in a file called app.js trying to peform an XHR request angainst a non existing url:
app.controller('MainCtrl', function($scope,$http) {
$scope.send = function() {
$http.get('http://run.plnkr.co/thisIs404');
};
});
I can see an error regarding URL http://run.plnkr.co/thisis404 in console and network panel :

To debug this I want to find quickly where this XHR call was made in sources (ie find the app.js file) :
So I enable in chrome dev tools :
- async debug in call stack
- debug any XHR
Debugger actually stops on XHR request, but the call stack only displays references to angular.js "core" files : no reference to app.js anywhere to be found.

I tried this with chromium 36 and chrome 35. Only solution : search for the wrong URL in the whole code base (which in some case may be hard to do).
- Isn't the async debug mode supposed to point to
app.jssomwhere in the stack ? - Is there a way to track down this
app.jsfile easily from the console error ?
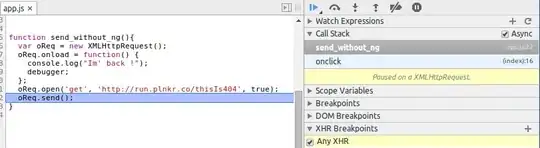
With vanilla XHR requests (ie without angular), XHR debug call stack displays the XHR call in app.js (which is easier to debug in this case) :

Full example here : http://plnkr.co/edit/lnCRpv?p=preview
[EDIT] As i've been asked : Angular.js is not minified in my tests.