In my iOS app I want to change the anchorPoint of a CALayer so that I can perform a specific rotation (from a corner). I'm working with a UIImageView created in interface builder.
I'm aware that changing the anchorPoint of the layer will affect the frame of both the layer and the view and therefore the layer's position needs to be updated. So I used the solution explained here.
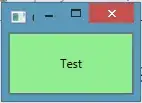
Here's the view before changing anything:

self.square.layer.anchorPoint : {0.5, 0.5}
self.square.layer.position : {125, 125}
self.square.layer.frame : {{0, 0}, {250, 250}}
self.square.frame : {{0, 0}, {250, 250}}
and here's how it look after setting the new anchorPoint and position (by using this solution)

self.square.layer.anchorPoint : {0, 1}
self.square.layer.position : {0, 250}
self.square.layer.frame : {{0, 0}, {250, 250}}
self.square.frame : {{0, 0}, {250, 250}}
On the screenshots square is a UIImageView without any image and with a purple background but the behaviour is the same when I use a UIView. I don't get why the view is moved but the printed frame is still the same. How's that possible? What am I missing?
EDIT:
I was using autolayout. After disabling it all is fine but that's not handy. How can I achieve this without disabling autolayout ?