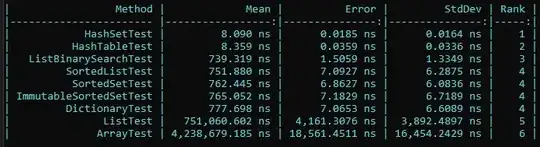
Here's what I'm currently seeing:

Notice that the second row isn't wrapping properly. The code looks like:
<div class="container-fluid">
<div class="row clearfix">
<div class="col-md-2 bit clearfix">
<div class="clearfix">
<div class="image-preview">
<a href=""><img src="" class="img-rounded img-responsive"/></a>
</div>
<h6><a href="">Some text</a></h6>
</div>
</div>
</div>
.... repeat ....
</div>
Any idea why the wrapping is incorrect?