In 2023 the real question is:
If Date was broken from JS day one, why after 28 years (27 if you count from zero) it's still here?
JS has a lot of bad parts/quirks and the worst thing is that some of them haven't been fixed in decades (fun fact: we're talking about Date dates).
But we're lucky, it looks like the end of Date is near.
Spoiler
new Temporal.PlainDate(2020, 11, 26); // => 2020-11-26
Temporal (proposal)
From the proposal introduction:
Date has been a long-standing pain point in ECMAScript. This is a proposal for Temporal, a global Object that acts as a top-level namespace (like Math), that brings a modern date/time API to the ECMAScript language.
It's based, as reported in docs, "on common use cases we examined" and has a multiple types for different kinds of data:
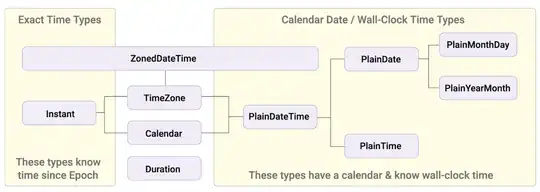
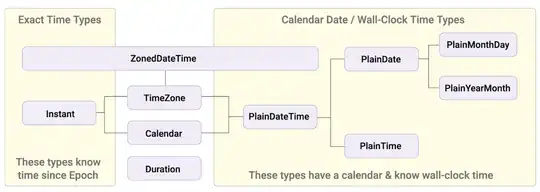
Plain types do not have a timezoneZonedDateTime types have a timezone- most types have a calendar
- many useful types:
Absolute, DateTime, Date, Time, TimeZone, ...
This is a schema that outline various Temporal types and their relationships

You can read more about them in the available documentation and in the nice cookbook. Or explore current issues for open ones.
When Temporal will be available
Since March '21 it's in Stage 3/Draft (see TC39 stages reference). See TC39 March '21 slides.
Now it can be included in TypeScript soon, since their policy is:
When new features have reached stage 3, then they are ready for inclusion in TypeScript.
Probably for Node and major browsers we'll need to wait more.
Start experimenting today
In the meanwhile you can experiment with it using the Temporal polyfill.
npm install --save proposal-temporal
// temporal-test.js
const { Temporal } = require('proposal-temporal');
// or as an ES module
// import { Temporal } from 'proposal-temporal/lib/index.mjs';
// 11 means November now!
const date = new Temporal.PlainDate(2020, 11, 26); // => 2020-11-26
const sameDate = Temporal.PlainDate.from(
{year: 2020, month: 11, day: 26}); // => 2020-11-26