I'm wondering how to change the blue highlight/selection color of a UITableViewCell, any ideas?
- 6,115
- 16
- 50
- 57
- 2,451
- 5
- 26
- 30
12 Answers
You can change the highlight color in several ways.
Change the selectionStyle property of your cell. If you change it to
UITableViewCellSelectionStyleGray, it will be gray.Change the
selectedBackgroundViewproperty. Actually what creates the blue gradient is a view. You can create a view and draw what ever you like, and use the view as the background of your table view cells.
- 20,427
- 11
- 57
- 70
- 4,213
- 1
- 21
- 14
-
8cool, found a good explanation and example here :http://cocoawithlove.com/2009/04/easy-custom-uitableview-drawing.html – Thomas Joos Mar 31 '10 at 15:17
-
1I realized that in IB you cannot set the UITableViewCell "Selection" to "None" - because `selectedBackgroundView` will then just plain never show up. Only after setting "Selection" to Default, the `selectedBackgroundView` show up. Tested on iOS 6 and 7. – Jonny Apr 11 '14 at 06:12
-
12Thanks for the great note! This makes it so simple now: you create a new view (no need to even specify the frame: `cell.selectedBackgroundView = [UIView new];` and you set whatever colour you want: `cell.selectedBackgroundView.backgroundColor = [UIColor colorWithHex:@"ecf2f5" andAlpha:1];` – Dannie P May 01 '14 at 14:28
-
look at the bottom of this page, there are more recent approaches – Climbatize Jan 06 '19 at 22:41
Zonble has already provided an excellent answer.
I thought it may be useful to include a short code snippet for adding a UIView to the tableview cell that will present as the selected background view.
cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero reuseIdentifier:CellIdentifier] autorelease];
UIView *selectionColor = [[UIView alloc] init];
selectionColor.backgroundColor = [UIColor colorWithRed:(245/255.0) green:(245/255.0) blue:(245/255.0) alpha:1];
cell.selectedBackgroundView = selectionColor;
- cell is my
UITableViewCell - I created a UIView and set its background color using RGB colours (light gray)
- I then set the cell
selectedBackgroundViewto be theUIViewthat I created with my chosen background colour
This worked well for me. Thanks for the tip Zonble.
- 20,427
- 11
- 57
- 70
- 1,617
- 1
- 13
- 14
-
2This does not work too well when using table views with sections. When selected, the cell will lose the borders and is not rounded when the first or last cell. – Kirk Woll Nov 30 '12 at 17:49
-
7
-
@Tieme, no, I mean [sections](http://developer.apple.com/library/ios/#documentation/uikit/reference/UITableView_Class/Reference/Reference.html): "A table view is made up of zero or more sections, each with its own rows." – Kirk Woll Dec 18 '12 at 14:21
-
You have to place it within the 'cellForRowAtIndexPath'. Works fine for me, with one section. Not tried it with multiple sections. – Vincent Dec 28 '12 at 15:24
-
A little late to the game but I can confirm it works in a tableview with multiple sections (non-grouped) – matto0 Apr 15 '13 at 02:54
-
`initWithFrame:reuseIdentifier:` is deprecated. You may want to use `initWithStyle:reuseIdentifier:` instead. – PatrickNLT Aug 09 '13 at 10:11
UITableViewCell has three default selection styles:-
- Blue
- Gray
- None
Implementation is as follows:-
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *) indexPath {
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
}
- 20,427
- 11
- 57
- 70
- 1,563
- 2
- 19
- 29
-
7rather than these three default style, we can also customize for our expected style by selectedBackgroundView property. – Sunil Targe Nov 16 '12 at 11:36
-
In Swift, use this in cellForRowAtIndexPath
let selectedView = UIView()
selectedView.backgroundColor = .white
cell.selectedBackgroundView = selectedView
If you want your selection color be the same in every UITableViewCell,
use this in AppDelegate.
let selectedView = UIView()
selectedView.backgroundColor = .white
UITableViewCell.appearance().selectedBackgroundView = selectedView
- 984
- 1
- 10
- 15
If you want to change it app wide, you can add the logic to your App Delegate
class AppDelegate: UIResponder, UIApplicationDelegate {
//... truncated
func application(application: UIApplication!, didFinishLaunchingWithOptions launchOptions: NSDictionary!) -> Bool {
// set up your background color view
let colorView = UIView()
colorView.backgroundColor = UIColor.yellowColor()
// use UITableViewCell.appearance() to configure
// the default appearance of all UITableViewCells in your app
UITableViewCell.appearance().selectedBackgroundView = colorView
return true
}
//... truncated
}
- 6,879
- 4
- 32
- 27
-
Perfect. Any idea how to set the text color of that default cell globally on select? – BananaAcid Jan 26 '15 at 14:24
-
1this works, but then the selection is cleared directly when pushing the new view controller. – bobmoff Jul 03 '15 at 09:28
-
for completeness: if you created your own subclass of UITableViewCell you can implement the - (void)setSelected:(BOOL)selected animated:(BOOL)animated method, and set the background color of some view you added in the content view. (if that is the case) or of the contentView itself (if it is not covered by one of your own views.
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
if(selected) {
self.contentView.backgroundColor = UIColor.blueColor;
} else {
self.contentView.backgroundColor = UIColor.whiteColor;
}
}
(did not use ? to fit the small width of source code DIV's :)
this approach has two advantages over using selectedBackgroundView, it uses less memory, and slightly less CPU, not that u would even notice unless u display hundreds of cells.
- 13,328
- 13
- 64
- 78
- 669
- 7
- 9
-
This is works only after a new view assign to the `selectedBackgroundView ` At the very beginning of the method add `self. selectedBackgroundView = [UIView new];` – enadun May 10 '16 at 10:57
-
@enadun This methods works for me on iOS 12, with no setting of the `selectedBackgroundView` property at all. – Nate Dec 19 '19 at 05:28
I have to set the selection style to UITableViewCellSelectionStyleDefault for custom background color to work. If any other style, the custom background color will be ignored. Tested on iOS 8.
The full code for the cell as follows:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"MyCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
// This is how you change the background color
cell.selectionStyle = UITableViewCellSelectionStyleDefault;
UIView *bgColorView = [[UIView alloc] init];
bgColorView.backgroundColor = [UIColor redColor];
[cell setSelectedBackgroundView:bgColorView];
return cell;
}
- 25,675
- 15
- 141
- 186
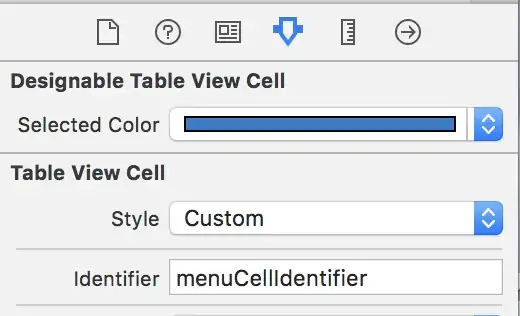
@IBDesignable class UIDesignableTableViewCell: UITableViewCell {
@IBInspectable var selectedColor: UIColor = UIColor.clearColor() {
didSet {
selectedBackgroundView = UIView()
selectedBackgroundView?.backgroundColor = selectedColor
}
}
}
In your storyboard, set the class of your UITableViewCell to UIDesignableTableViewCell, on the Attributes inspector, you may change the selected color of your cell to any color.
You can use this for all of your cells. This is how your Attributes inspector will look like.
-
1
-
you can make it even more simple, look at my answer ;) https://stackoverflow.com/a/51764804/537694 – Climbatize Aug 09 '18 at 10:39
-
I use a custom cell to set labels, so this works well, thanks! Change for Swift 5: It's now `UIColor.clear`, not `UIColor.clearColor()`. Not sure if that's a change in Swift too but it also works without `@IBDesignable`. – Neph Jun 05 '19 at 08:59
Based on @user's answer, you can just add this extension anywhere in your app code and have your selection color directly in storyboard editor for every cells of your app :
@IBDesignable extension UITableViewCell {
@IBInspectable var selectedColor: UIColor? {
set {
if let color = newValue {
selectedBackgroundView = UIView()
selectedBackgroundView!.backgroundColor = color
} else {
selectedBackgroundView = nil
}
}
get {
return selectedBackgroundView?.backgroundColor
}
}
}
- 1,103
- 19
- 34
Swift 3.0/4.0
If you have created your own custom cell you can change the selection color on awakeFromNib() for all of the cells:
override func awakeFromNib() {
super.awakeFromNib()
let colorView = UIView()
colorView.backgroundColor = UIColor.orange.withAlphaComponent(0.4)
self.selectedBackgroundView = colorView
}
- 2,794
- 1
- 19
- 29
1- Add a view to the content view of your cell.
2- Right click your cell.
3- Make the added view as "selectedBackgroundView"

- 8,030
- 5
- 43
- 58
-
You can add a new `UIView` to the `UI(Table)ViewController` without adding it to the view hierarchy by dragging it to the bar above the controller in Interface Designer. Then you can do the trick above to set it as `selectedBackgroundView` of the cells. – gklka Oct 16 '20 at 10:20
Swift 5
Another solution is to just override the set selected method on your UITableViewCell.
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
let selectionView = UIView()
selectionView.backgroundColor = UIColor.green
// selectionView.alpha = 0.3 // optional if you want to tone down a colour
self.selectedBackgroundView = selectionView
}
Note: Works in Mac Catalyst.
- 3,401
- 35
- 39