Just throwing in my two cents on the topic of performance. For small (under 100 rows, for example) tables, using DIVs wouldn't make much of a difference performance wise.
If you want to generate very long datasets, on the other hand, you hands down absolutely should use traditional HTML tables.
Brief Explanation:
This all spawned from my company's project, where I wrote a Javascript class to procedurally generate tables for me based on SQL data (it's a reporting kind of module). Anyway, I like DIVs so I wrote it to be DIV-based, much like the OP example.
After some horrendous performance (in IE8 particularly), I decided to re-write it using just tables since it's pretty simple tabular data, overall. Tables are, for whatever reason, about twice as fast on my machine in Chrome. The same is true for Safari.
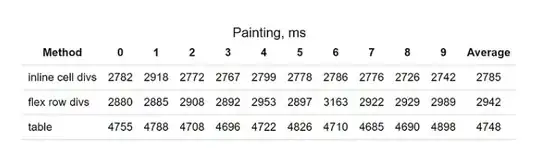
That said, since I can't provide my work's code, I wrote a little benchmark thinggy that just let's you try either or methodology out. You'll see they're nearly identical, just one uses divs with styling to mimic the standard behavior of a table, and the other is just an old school table.
The only real difference is the type of element being generated, so that's about the only thing I can account for in the time delta. I'm sure it varies by browser, but it seems to me that table elements are just faster.
<script type="text/javascript">
var time_start = new Date().getTime();
var NUM_ROWS = 5000;
var NUM_CELLS = 8;
var OLD_STYLE = 1; // toggle 0/1, true/false
if(OLD_STYLE)
{
var table = document.createElement('table');
document.body.appendChild(table);
for(var a = 0; a < NUM_ROWS; a++)
{
var row = document.createElement('tr');
for(var b = 0; b < NUM_CELLS; b++)
{
var cell = document.createElement('td');
cell.innerHTML = 'cell';
row.appendChild(cell);
}
table.appendChild(row);
}
}
else
{
var table = document.createElement('div');
document.body.appendChild(table);
for(var a = 0; a < NUM_ROWS; a++)
{
var row = document.createElement('div');
row.setAttribute('style','display: table-row; padding: 2px;')
for(var b = 0; b < NUM_CELLS; b++)
{
var cell = document.createElement('div');
cell.setAttribute('style','display: table-cell; padding: 2px');
cell.innerHTML = 'cell';
row.appendChild(cell);
}
table.appendChild(row);
}
}
var dt = (new Date().getTime() - time_start)/1000;
console.log( dt + ' seconds' );
</script>