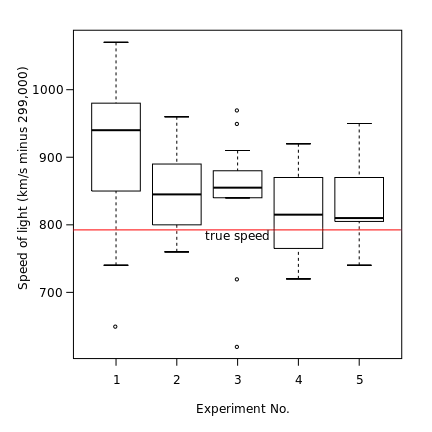
Ok, here's a graphic to explain what I'm talking about:
The first table would be what my html currently produces and the second table is what I'd like it to produce.
#animalTable{
display: table;
}
.animalRow{
display: table-row;
}
.animalCell{
display: table-cell;
width: 33%;
}<div id="animalTable">
<div class="animalRow">
<div class="animalCell">Dog</div>
<div class="animalCell">Milton</div>
<div class="animalCell">1/2/1998</div>
</div>
...
</div>What would be the best/easiest way to get my desired table? I know I could brute force it by creating sub-tables inside the main table but I was wondering if there was a better way?
Also, sorry if this is a dumb question.