Simplest thing to do is to prevent your layout from being resized when the virtual keyboard comes up:
<activity
android:name=".ShareFromDriveActivity_"
android:hardwareAccelerated="true"
android:label="@string/titleSharingCalendar"
android:launchMode="standard"
android:parentActivityName=".AppWidgetConfigure_"
android:screenOrientation="sensor"
android:theme="@style/Theme.Materialamberpurple"
android:windowSoftInputMode="stateHidden|adjustPan" >
<intent-filter>
<action android:name="de.kashban.android.picturecalendar.INTENT_ACTION_SHARE_FROM_DRIVE" />
</intent-filter>
</activity>
The important line is android:windowSoftInputMode="stateHidden|adjustPan". stateHidden ensures the keyboard is not opened up when starting the activity even if an EditText has focus.
adjustPan is what you are looking for: The Layout will no longer be resized (including your lower buttons), but the keyboad will overlay the layout. It is still possible to scroll them into the visible part, but when the keyboard comes up, they are not visible.
Source: Android Guides
Perhaps this setting alone will help your case.
If that's not enough and you require the Buttons to be really gone, try using this:
// Detect soft keyboard visibility changes
final SoftKeyboardStateHelper softKeyboardStateHelper =
new SoftKeyboardStateHelper(lyt_share_from_drive_main);
softKeyboardStateHelper.addSoftKeyboardStateListener(this);
SoftKeyboardStateHelper is a class from Artem Zinnatullin to detect state changes of the Softkeyboard:
/**
*
*/
package de.kashban.android.picturecalendar.util.local;
/**
* @author Artem Zinnatullin
* http://stackoverflow.com/questions/2150078/how-to-check-visibility-of-software-keyboard-in-android/9108219#9108219
* Usage: final SoftKeyboardStateHelper softKeyboardStateHelper = new SoftKeyboardStateHelper(findViewById(R.id.activity_main_layout);
* softKeyboardStateHelper.addSoftKeyboardStateListener(...);
*/
import android.graphics.Rect;
import android.view.View;
import android.view.ViewTreeObserver;
import java.util.LinkedList;
import java.util.List;
public class SoftKeyboardStateHelper implements ViewTreeObserver.OnGlobalLayoutListener {
public interface SoftKeyboardStateListener {
void onSoftKeyboardOpened(int keyboardHeightInPx);
void onSoftKeyboardClosed();
}
private final List<SoftKeyboardStateListener> listeners = new LinkedList<SoftKeyboardStateListener>();
private final View activityRootView;
private int lastSoftKeyboardHeightInPx;
private boolean isSoftKeyboardOpened;
public SoftKeyboardStateHelper(View activityRootView) {
this(activityRootView, false);
}
public SoftKeyboardStateHelper(View activityRootView, boolean isSoftKeyboardOpened) {
this.activityRootView = activityRootView;
this.isSoftKeyboardOpened = isSoftKeyboardOpened;
activityRootView.getViewTreeObserver().addOnGlobalLayoutListener(this);
}
@Override
public void onGlobalLayout() {
final Rect r = new Rect();
//r will be populated with the coordinates of your view that area still visible.
activityRootView.getWindowVisibleDisplayFrame(r);
final int heightDiff = activityRootView.getRootView().getHeight() - (r.bottom - r.top);
if (!isSoftKeyboardOpened && heightDiff > 100) { // if more than 100 pixels, its probably a keyboard...
isSoftKeyboardOpened = true;
notifyOnSoftKeyboardOpened(heightDiff);
} else if (isSoftKeyboardOpened && heightDiff < 100) {
isSoftKeyboardOpened = false;
notifyOnSoftKeyboardClosed();
}
}
public void setIsSoftKeyboardOpened(boolean isSoftKeyboardOpened) {
this.isSoftKeyboardOpened = isSoftKeyboardOpened;
}
public boolean isSoftKeyboardOpened() {
return isSoftKeyboardOpened;
}
/**
* Default value is zero (0)
* @return last saved keyboard height in px
*/
public int getLastSoftKeyboardHeightInPx() {
return lastSoftKeyboardHeightInPx;
}
public void addSoftKeyboardStateListener(SoftKeyboardStateListener listener) {
listeners.add(listener);
}
public void removeSoftKeyboardStateListener(SoftKeyboardStateListener listener) {
listeners.remove(listener);
}
private void notifyOnSoftKeyboardOpened(int keyboardHeightInPx) {
this.lastSoftKeyboardHeightInPx = keyboardHeightInPx;
for (SoftKeyboardStateListener listener : listeners) {
if (listener != null) {
listener.onSoftKeyboardOpened(keyboardHeightInPx);
}
}
}
private void notifyOnSoftKeyboardClosed() {
for (SoftKeyboardStateListener listener : listeners) {
if (listener != null) {
listener.onSoftKeyboardClosed();
}
}
}
}
In your activity implement the Interface SoftKeyboardStateListener and override these methods:
@Override
public void onSoftKeyboardOpened(int keyboardHeightInPx) {
if (D.DEBUG_APP) Log.d(TAG, "onSoftKeyboardOpened() called with keyboard height " + keyboardHeightInPx);
rdgVisibility.setVisibility(View.GONE);
if (tvPermissionLabel != null)
tvPermissionLabel.setVisibility(View.GONE);
lyt_ShareDriveOkCancel.setVisibility(View.GONE);
cbShareWithDev.setVisibility(View.GONE);
}
@Override
public void onSoftKeyboardClosed() {
if (D.DEBUG_APP) Log.d(TAG, "onSoftKeyboardClosed() called.");
rdgVisibility.setVisibility(View.VISIBLE);
if (tvPermissionLabel != null)
tvPermissionLabel.setVisibility(View.VISIBLE);
lyt_ShareDriveOkCancel.setVisibility(View.VISIBLE);
cbShareWithDev.setVisibility(View.VISIBLE);
}
In these two methods change the Visibility of your lower Buttons accordingly. Done.
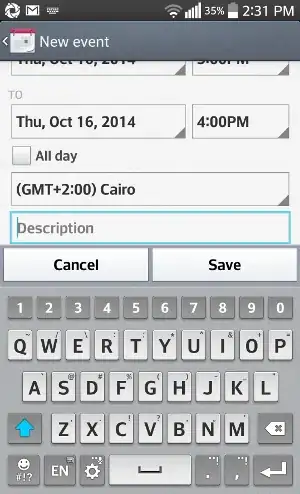
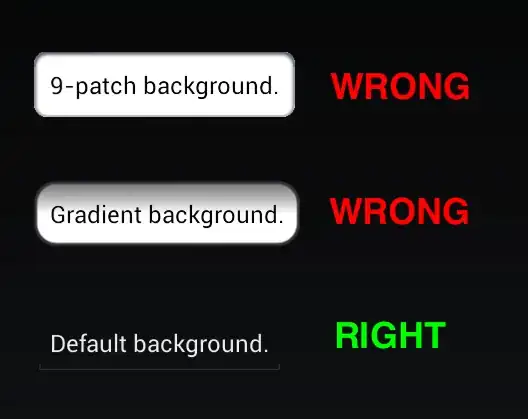
Here's how it looks in my app:

Keyboard is closed, full layout visible

Keyboard is open, all controls but EditText gone. Reason is that the EditText could span several lines and on small screens it was too cluttered with the full layout in place.