If you're looking to group series in a bar chart then you'll need to use the Chart.DataBindTable method (MSDN).
Just add the following code:
Chart1.DataBindTable(IEtable, "Day");
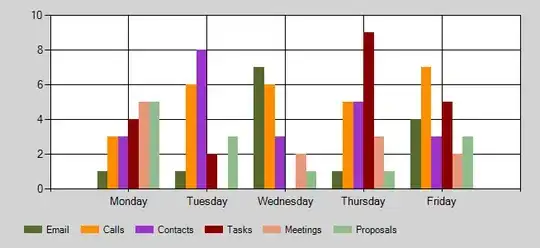
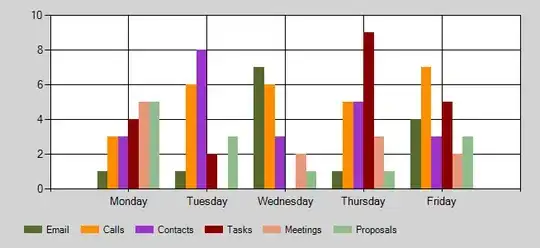
This will produce a chart that looks something like the following:

Here's some dummy code to use as a test:
DataTable table = new DataTable();
table.Columns.Add("Day", typeof(string));
table.Columns.Add("Email", typeof(int));
table.Columns.Add("Calls", typeof(int));
table.Columns.Add("Contacts", typeof(int));
table.Columns.Add("Tasks", typeof(int));
table.Columns.Add("Meetings", typeof(int));
table.Columns.Add("Proposals", typeof(int));
table.Rows.Add("Monday", 1, 3, 3, 4, 5, 5);
table.Rows.Add("Tuesday", 1,6,8,2,0,3);
table.Rows.Add("Wednesday", 7, 6,3,0,2,1);
table.Rows.Add("Thursday", 1,5,5,9,3,1);
table.Rows.Add("Friday", 4,7,3,5,2,3);
//convert datatable to a IEnumerable form
var IEtable = (table as System.ComponentModel.IListSource).GetList();
//Bind the datatable to the chart using the DataBindTable method
Chart1.DataBindTable(IEtable, "Day");
It is also possible to have the labels appear as you describe with ECCTMP but adding a legend will probably look cleaner.