I'm trying to find out how to calculate the left margin in the Today extension main view to align the contents to the rest of the Today view labels.
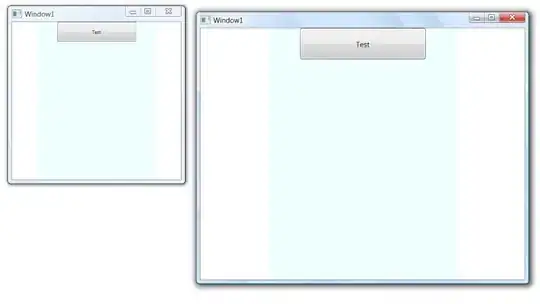
Here's an example with a clean Xcode project using a Today extensions (I've added color to the view backgrounds and drawn a dashed red line to illustrate where I'd like to align the Hello World UILabel).
The result in iPhone 6 Plus simulator (left side landscape, right side portrait) can be found from the image below:

In the image, notice that the green main view left boundary is placed differently related to the app name UILabel "testi2". It also seems that the red line - main views left border alignment is different in each device: iPhone 5x, iPhone 6 and iPads.
The behavior can be reproduced using a clean Xcode project (I'm using Xcode 6.1.1, iOS 8.1 and Swift):
- Create an empty Xcode project (A single-view application)
- Add a new Target: Extensions > Today extension
- From the Today extension group, find MainInterface.storyboard and make the main view background green and Hello world
UILabelbackground red:
How do I align the the Hello World UILabel (red background) to the dashed line? Or how do I align the main view (green background) to the dashed line?