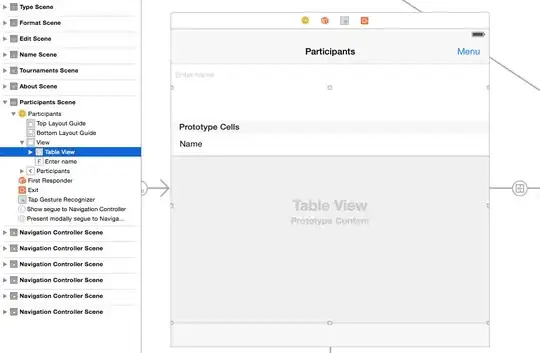
I'm trying to position a TableView inside my ViewController view but leaving a 44 height gap between the bottom of the navigation bar and the top of the table. I then wanted to place a UITextField inside that gap to act as a stationary header. For some reason, the TableView has an empty white space above the start of the "Prototype Cells". Its just white space. Here is what it looks like in the storyboard.

When viewing the app display, this is what it looks like:

When scrolling the table, it goes all the way up to the correct place: