Background
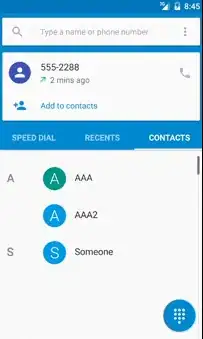
On Lollipop's Phone app, when you reach the "recents" or "contacts" tab, and you try to scroll, first thing that happens is resizing of the upper area, which consist of a recent event and a search box, as such :

If there were a lot more than 3 items on the RecyclerView, the RecyclerView won't scroll down as long as the upper area can be shrunk to its minimal size.
Same goes for scrolling up: as long as the upper area isn't fully enlarged, the RecyclerView won't scroll up.
The problem
I can't find out the best way to implement this feature.
More specifically, I have an issue with the resizing of the upper area, so that it will be as smooth as it works on Lollipop.
To simplify, I only need to resize one part of the screen, and not 2 as shown on the phone's app (the "recent event" and the searchBox) .
What I've tried
There are multiple things I've tried to do:
make the RecyclerView become as large as the whole screen, while having a fake, large,empty header . when I scroll, I also set "translationY" to the real content on the top. This has an issue of showing the scrollbar as part of the upper area (and I want to show the scrollbar in the right place). Plus, it makes it quite complex since you have to handle the other pages's RecyclerViews scrolling values too. This is a solution similar to some third party libraries, such as this one (yet here I've used a layout and not an ImageView, but the code is almost identical).
the RecyclerView is below the upper area, and scrolling changes the layoutParams of the upper area, similar to what I did on this post.
same as 2, yet instead of changing the LayoutParams, I change the scaleY of the views.
For both #2 and #3, the problem is that on some cases, as soon as I get an event of scrolling of +Y in some value, I also get a scrolling even of -Y of the same value (and vice versa), making the handling of the resizing effect "jumpy" (up and down, even if the user scrolled nicely ).
My guess as to why this occur is that when I move the RecyclerView , the next event made by the user is on a totally different position than the original one, because I've changed the way the RecyclerView is positioned or its size.
I have tried using both the setOnTouchListener (even together with GestureDetectorCompat) and setOnScrollListener. All caused the same weird issue.
The question
How do I solve this issue? Why does it happen, and how come it doesn't always occur?
EDIT: I've tried to change #2, so that instead of handling the touch event of the RecyclerView, I will handle the touch events of its container (some LinearLayout). For some reason, the container didn't respond to touch events, so I've replaced it with RelativeLayout, and put a view on top of everything inside this layout, which will respond to touch events (and change the upper area accordingly). This worked, but then I couldn't pass the events further to the child views when needed.
I think the best thing is to customize the RecyclerView (extend it) touch handling. Maybe add a listener for scrolling, that when the RecyclerView is about to scroll, it will ask if it's ok, and if not, it will not try to scroll till the touch-up event is fired and reset its state.