I am attempting to create a simple game using LibGDX. I am trying to use 9 Patch images as the backgrounds to the buttons on the menu however it appears the 9 Patch qualities of the images are being ignored.
I have two images, "active.9.png" and "rest.9.png". These are square images that represent the button in it's active or rest state. I used this tool to create them: http://romannurik.github.io/AndroidAssetStudio/nine-patches.html so I am sure they meet 9 Patch requirements. Below is a picture of "active.9.png":

Because I am using LibGDX and there will be many assets I wanted to use a TextureAtlas to store my button images. After running the TexturePacker things still seem to be working, because the images have "split" defined which I think suggests they have been recognised as 9 Patch files. Below is "buttons.pack":
buttons.png
format: RGBA8888
filter: Nearest,Nearest
repeat: none
active
rotate: false
xy: 1, 1
size: 226, 225
split: 59, 57, 58, 58
orig: 226, 225
offset: 0, 0
index: -1
rest
rotate: false
xy: 229, 1
size: 226, 225
split: 59, 57, 58, 58
orig: 226, 225
offset: 0, 0
index: -1
Next I tried to create a TextureAtlas from this pack, create a Skin, and load the images into the Skin.
TextureAtlas buttonAtlas = new TextureAtlas("images/buttons/buttons.pack");
skin = new Skin();
skin.addRegions(buttonAtlas);
skin.add("rest", buttonAtlas.createPatch("rest"));
skin.add("active", buttonAtlas.createPatch("active"));
Finally I tried to apply this Skin to the button. I have tried two different ways..
Method 1:
TextButtonStyle buttonStyle = new TextButtonStyle();
buttonStyle.up = new NinePatchDrawable(buttonAtlas.createPatch("rest"));
buttonStyle.down = new NinePatchDrawable(buttonAtlas.createPatch("active"));
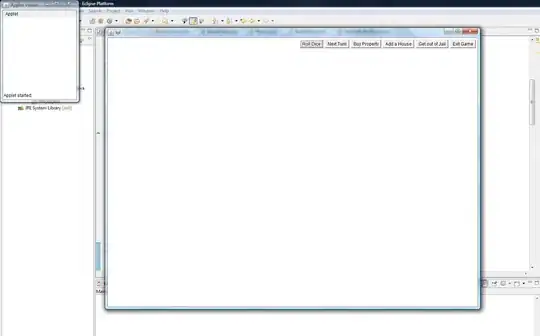
Output 1:

Method 2:
TextButtonStyle buttonStyle = new TextButtonStyle();
buttonStyle.up = new NinePatchDrawable(new NinePatch(new Texture(Gdx.files.internal("images/buttons/rest.9.png"))));
buttonStyle.down = new NinePatchDrawable(new NinePatch(new Texture(Gdx.files.internal("images/buttons/active.9.png"))));
Output 2:

Whilst output 2 looks like it is better, it actually seems as though the 9 Patch qualities are ignored and the image has been simply stretched to fit.
I would really appreciate any help with this, I am completely stumped and there doesn't seem to be any up to date tutorials or documentation available.
Thanks for your time