I have a UIImageView on top of a UIScrollView, and I would like it to fit the device width, its height then being automatically set so that the image ratio is preserved.
I am using Auto Layout, so I used constraints to bind the UIImageView to the top, left and right edges of the screen. My problem is, the UIImageView automatically resizes its frame to fit the UIImage height. And I cannot really change this frame afterwards, as it lets a gap between the UIImageView and the other UI elements, that are supposed to be just under it.
I found a workaround by manually resizing the image to the good size before putting it into the UIImageView, but it isn't very efficient, and it creates problem when the view is resized, for example when the device rotates.
Has anyone found a way to force the UIImageView to change its frame and to keep it rather than using the image's size ?
Pierre
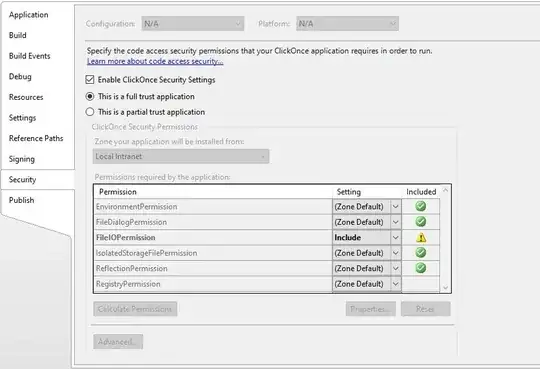
EDIT : I added screenshots so you can see the problem.

And here is the expected result :
