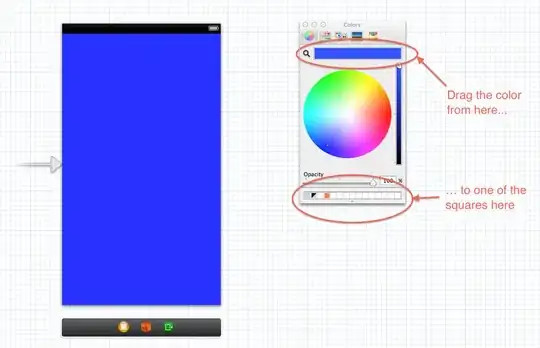
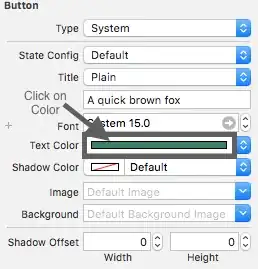
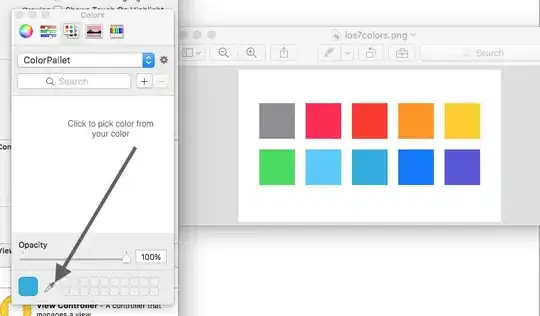
I would like to copy colors between elements in the Interface Builder or define them using RGB values. For example, I'd like to copy the background color of a button to another button without duplicating the button.
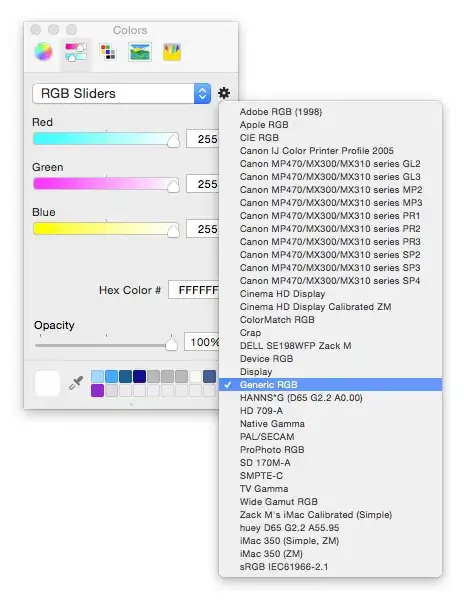
Alternatively, entering exact RGB codes in Interface Builder would suffice; that way I can make sure my buttons have the exact same color.
Currently I only know how to do this programmatically, but surely there is a way to do it in Interface Builder?