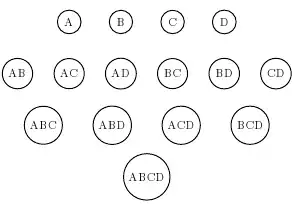
I need to align each row of the graph to the center. I am trying to do it with xshift. Here the code:
\begin{tikzpicture}[node distance=1.5cm, auto, text centered]
\tikzstyle{every node}=[draw,ball];
\begin{scope}[xshift=1.5cm]
\node (A) {A};
\node [right of=A] (B) {B};
\node [right of=B] (C) {C};
\node [right of=C] (D) {D};
\end{scope}
\begin{scope}[yshift=-1.5cm]
\node (AB) {AB};
\node [right of=AB] (AC) {AC};
\node [right of=AC] (AD) {AD};
\node [right of=AD] (BC) {BC};
\node [right of=BC] (BD) {BD};
\node [right of=BD] (CD) {CD};
\end{scope}
\begin{scope}[yshift=-3cm,node distance=2cm,xshift=1cm]
\node (ABC) {ABC};
\node [right of=ABC] (ABD) {ABD};
\node [right of=ABD] (ACD) {ACD};
\node [right of=ACD] (BCD) {BCD};
\end{scope}
\begin{scope}[xshift=4cm, yshift=-4.5cm, node distance=2cm]
\node (ABCD) {ABCD};
\end{scope}
\end{tikzpicture}
Is there any other way to do it? Do not like to change xshift values every time.