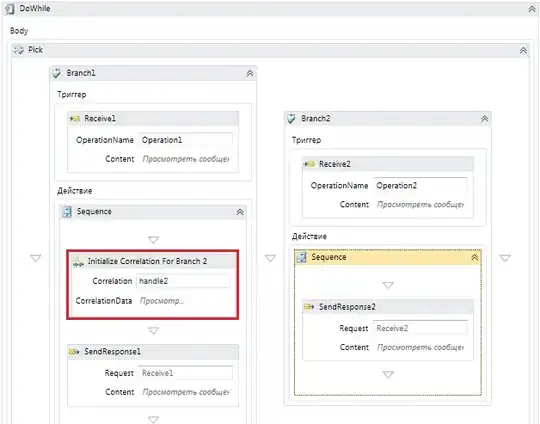
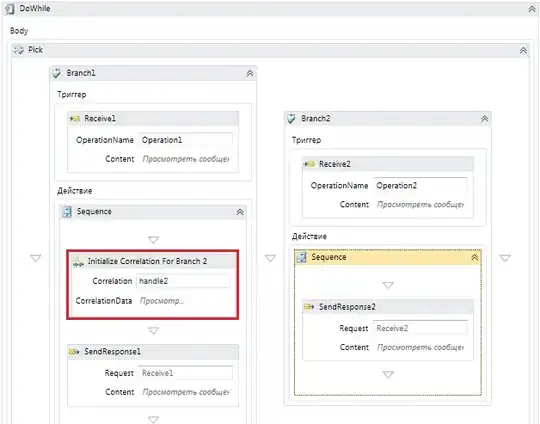
I see a extra dotted line for input select on focus in firefox not for other browsers, just wondering is there any quick work around for it? attached screenshot below, it usually goes away after licking other places in browser.

I see a extra dotted line for input select on focus in firefox not for other browsers, just wondering is there any quick work around for it? attached screenshot below, it usually goes away after licking other places in browser.

You could try this (hack) (based on this answer: https://stackoverflow.com/a/11603104/1236396)
select {
color: #000;
color: rgba(0,0,0,0);
text-shadow: 0 0 0 #000;
}
or this one (based on this answer: https://stackoverflow.com/a/18853002/1236396)
select:-moz-focusring {
color: transparent;
text-shadow: 0 0 0 #000;
}